Hugo Themes
Shell
Hugo Shell theme : Terminal-like theme with selectable color schemes.
- Author: Yuta Kurosawa
- Minimum Hugo Version: 0.85.0
- GitHub Stars: 46
- Updated: 2021-08-27
- License: MIT
- Tags: Dark Light Minimal Personal Portfolio Responsive

Hugo Theme: Shell
Terminal-like theme with selectable color schemes.

Demo site
Features
Terminal-like portfolio
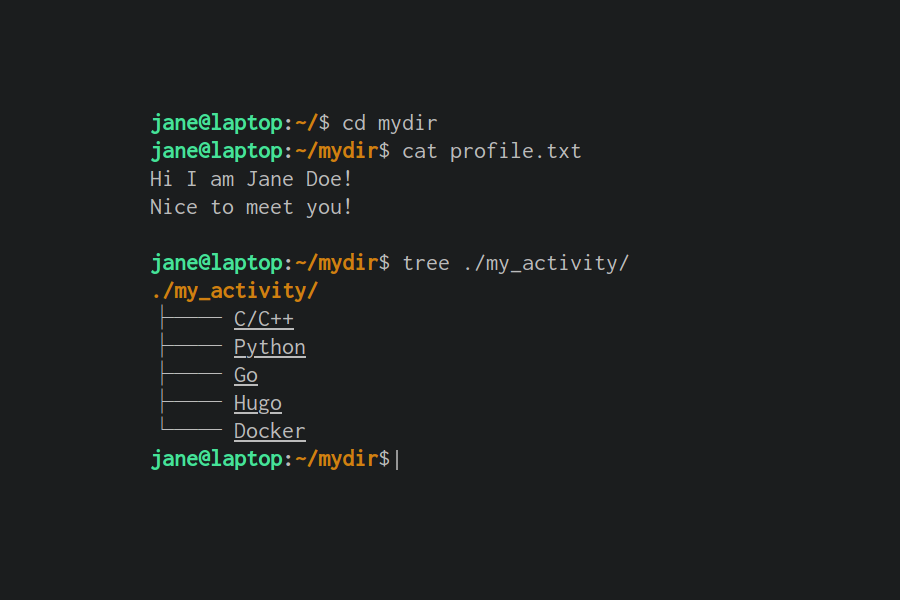
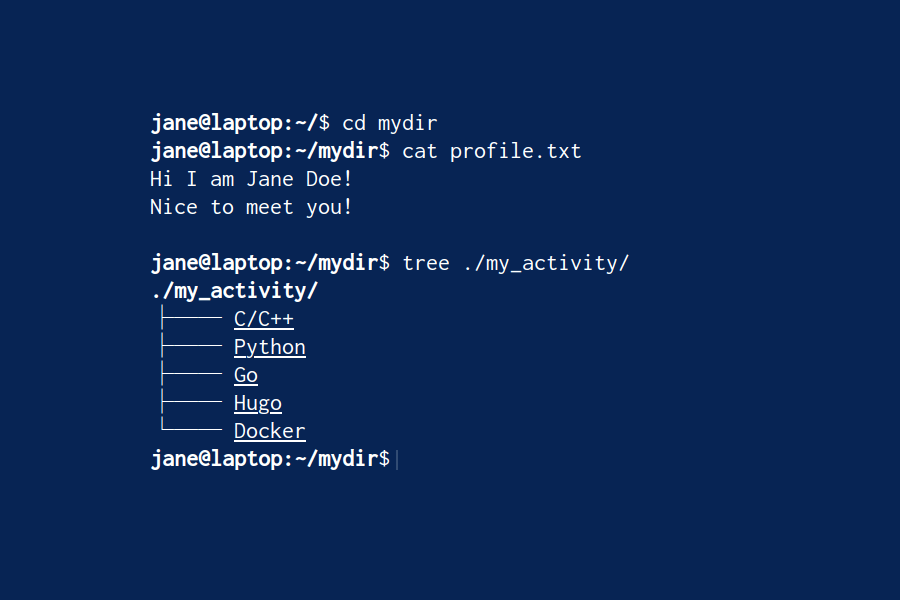
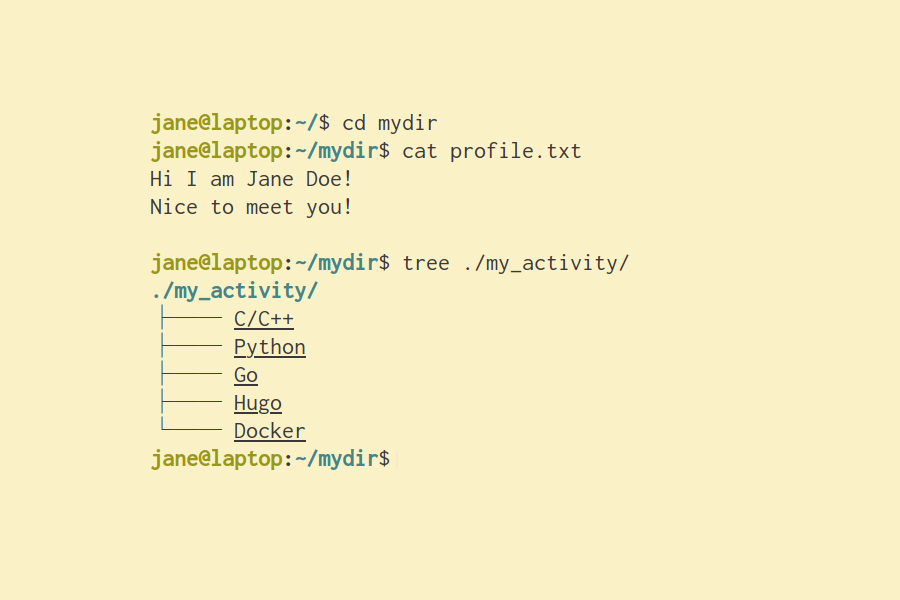
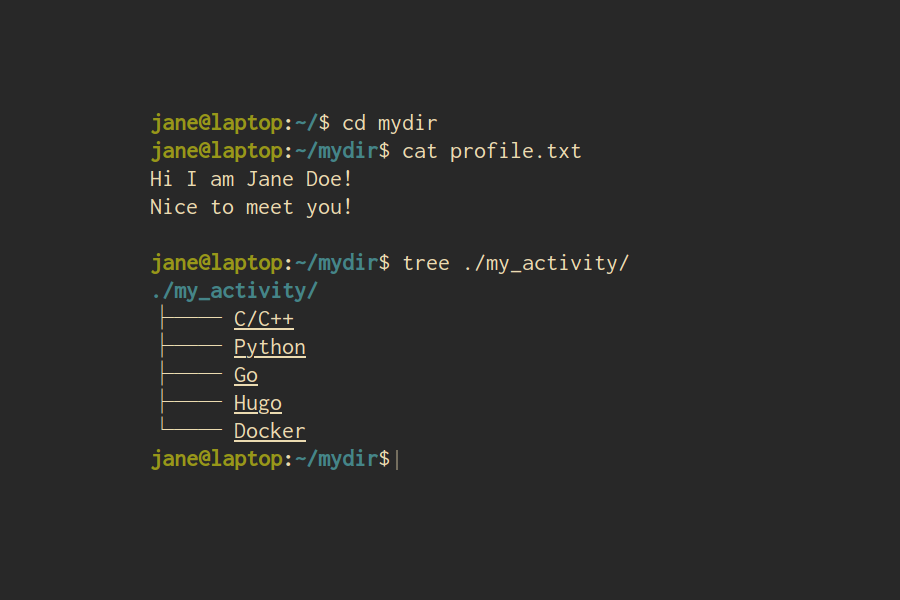
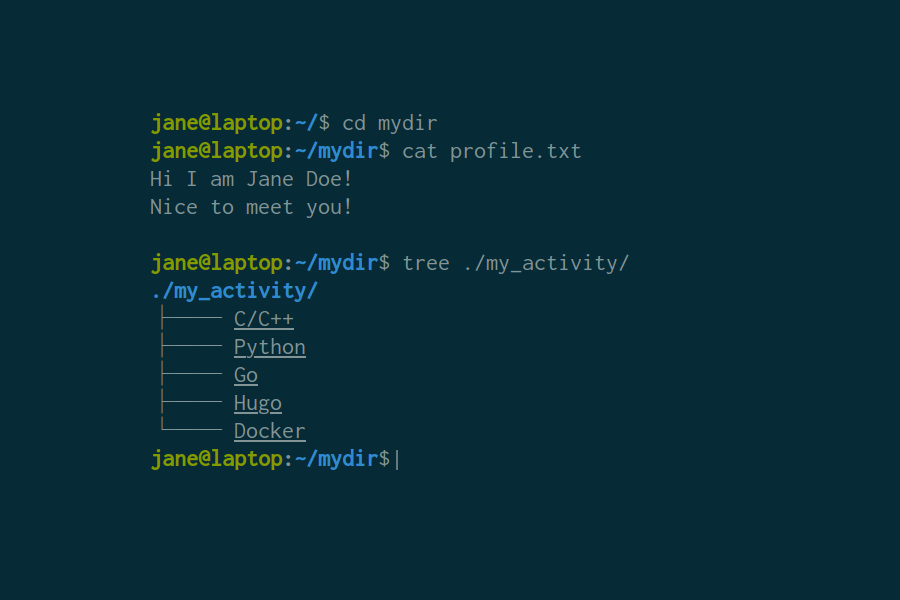
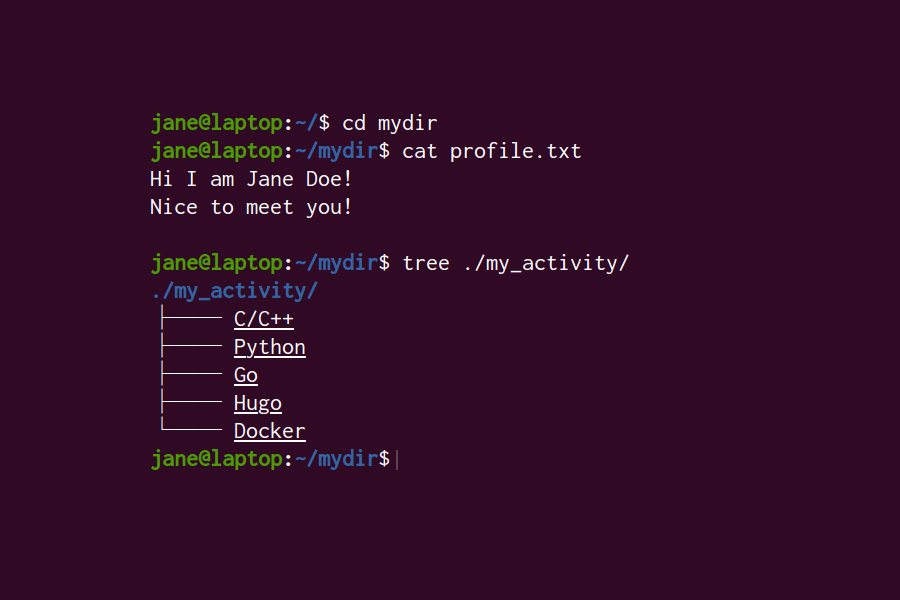
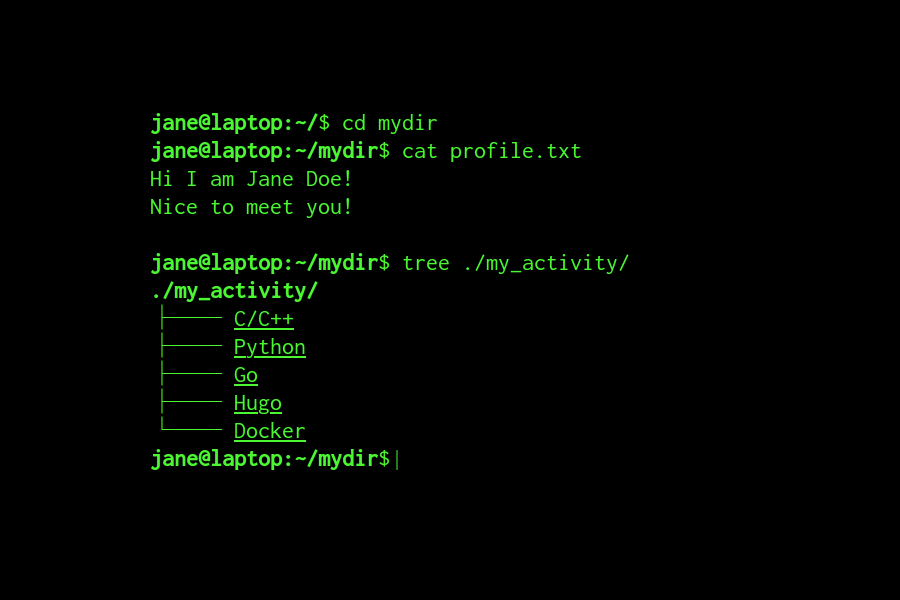
- Selectable color schemes
monokai
powershell
gruvbox_light
gruvbox_dark
solarized_light
solarized_dark
ubuntu
retro
- Selectable color schemes
Minimal design
Responsive
MathJax: Beautiful and accessible math in all browsers
Requirements
- Hugo Version 0.85.0 or higher
- Hugo extended version is required.
Installation
Create a new website from scratch
hugo new site myportfolio
cd myportfolio
git init
git submodule add https://github.com/Yukuro/hugo-theme-shell.git themes/hugo-theme-shell
hugo server -t hugo-theme-shell -w -D
Apply to an existing site
cd myportfolio
git submodule add https://github.com/Yukuro/hugo-theme-shell.git themes/hugo-theme-shell
hugo server -t hugo-theme-shell -w -D
How to use Goph theme
hugo-theme-shell supports the Goph theme by using goph-to-stylesheet
- Choose a Goph theme : you can choose a theme here.
- Use goph-to-stylesheet to convert to scss file
goph-to-stylesheet -t THEME_YOU_CHOSE -i template/shell.scss -o goph.scss
- Copy goph.scss to
assets/sass/goph.scss - Configure your config.toml as follows
[Params.Terminal]
schema = "goph"
Configuration
in config.toml
[Params]
# Note: This is for the meta description, which is different from the "description" displayed in the terminal.
description = "Jane Doe's Portfolio!"
[Params.Terminal]
# Note: color schema
# Note: You can choose between
# Note: ["monokai", "powershell", "gruvbox_light", "gruvbox_dark", "solarized_light", "solarized_dark", "ubuntu", "retro"]
# Note: If you want to use the Goph theme, set it to "goph" (See README.md)
schema = "monokai"
# Note: in terminal
# [userName]@[pcName]:~/$ cd [workDir]
# [userName]@[pcName]:~/[workDir]$ cat [profile]
#
# [description]
#
# Note: if you set Params.Tree > use = true
# [userName]@[pcName]:~/[workDir]$ tree ./[folderName]/
# ./[folderName]/
# ...
# Note: result of the tree command
userName = "jane"
pcName = "laptop"
workDir = "mydir"
profile = "profile.txt"
# Note: speed at which text is displayed on the terminal
# Note: if set to 0, typing animation will be disabled
# Note:
# Note: If you want to enable Mathjax, you need to set it to 0
# Note: and set "math: true" at front matter in your Markdown file
terminalDelay = 20
# Note: speed at which text is displayed on the activity pages
# Note: if set to 0, typing animation will be disabled
# Note:
# Note: If you want to enable Mathjax, you need to set it to 0
# Note: and set "math: true" at front matter in your Markdown file
activityDelay = 5
description = """
Hi I am Jane Doe!
Nice to meet you!
"""
# Note: If you want to use a Markdown file, you can use the following
# description = "/description.md"
# Note: and put the description.md in /content/description.md
[Params.Tree]
use = true
folderName = "my_activity"
# Note: ["ACTIVITY", "URL or PATH TO YOUR MARKDOWN FILE"]
files = [
["C/C++", "https://www.example.com/"],
["Python", "https://www.example.com/"],
["Go", "https://golang.org/"],
["Hugo", "/post/some-activity.md"],
["Docker", "/post/some-activity.md"],
]
trouble shooting
- Hugo build fails
- What is the version of your Hugo?
- Shell theme requires Hugo version 0.85.0 or higher and extended version
- Post does not show up (return 404 not found)
- There are two possible causes for this.
- Forgot to add -D (–buildDrafts) as an argument to the hugo command
- The front matter of the post’s .md file has “draft: true” set.
- There are two possible causes for this.
Contributing
Contributions are always welcome!