Hugo Themes
Iris
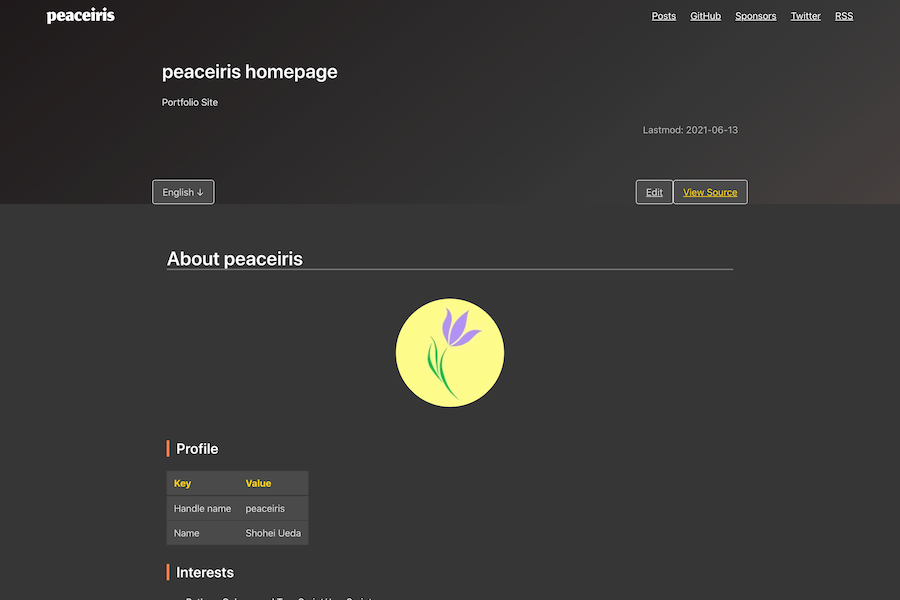
Hugo Iris Theme - Portfolio and Blog
- Author: peaceiris
- Minimum Hugo Version: 0.86.0
- GitHub Stars: 41
- Updated: 2021-07-22
- License: MIT
- Tags: Blog Dark Multilingual Personal Portfolio Responsive

Hugo IRIS Theme
Table of Contents
- Overview
- Getting Started
- Customize Theme
- Hosting
- Shortcodes
- How to Update the Theme
- Special Thanks
- Changelog
- Maintainer
- Contributing
- License
- Development
Overview
This repository includes a Hugo theme.
Features
- Dark Theme
- Responsive
- Support Multilingual
- Pagination
- SEO
- Google Analytics
- Open Graph Protocol
- JSON-LD
- Canonical URL on header
- Performance
- Contents
- Image
- Responsive
- Eye-catching Image
- OGP Image
- WebP: requiring a Hugo extended version
- Disqus Comment System
- Keyboard Shortcut: Press
?(Shift+/) to show help modal.
Roadmap
- Share Buttons
- Netlify, Netlify CMS
- Categories, Tags, Authors
- Font Awesome
- Related posts, next and previous post
Getting Started
Install Hugo
You can find the minimum supported Hugo version in theme.toml min_version. Using Hugo extended version is desirable.
Install Go
This theme depends on Hugo Modules.
Initialize New Hugo Project
Here is the setup script.
mkdir homepage
wget https://raw.githubusercontent.com/peaceiris/hugo-theme-iris/main/scripts/setup.sh
bash ./setup.sh homepage "your_github_id"
cd homepage
hugo server
- http://localhost:1313/
Customize your site! ʕ◔ϖ◔ʔ
Create a Post Page
hugo new posts/new.md
Create a Slide Page
hugo new --kind slide posts/new-slide.md
Customize Theme
TBW.
config
content
assets
data
i18n
static
Hosting
Netlify
GitHub Pages using Actions
The following actions are useful to deploy your site to GitHub Pages using GitHub Actions.
- peaceiris/actions-hugo: GitHub Actions for Hugo
- peaceiris/actions-gh-pages: GitHub Actions for GitHub Pages
Here is an example workflow .github/workflows/gh-pages.yml to deploy your site to gh-pages branch at a project repository.
For the first deployment, we have to do this operation: First Deployment with GITHUB_TOKEN - peaceiris/actions-gh-pages
name: Deploy to GitHub Pages
on:
push:
branches:
- main
jobs:
deploy:
runs-on: ubuntu-18.04
steps:
- uses: actions/checkout@v2
with:
submodules: true # Fetch Hugo themes
fetch-depth: 0 # Fetch all history for .GitInfo and .Lastmod
- name: Setup Hugo
uses: peaceiris/actions-hugo@v2
with:
hugo-version: "0.75.1"
extended: true
- name: Fetch data
run: |
export GH_USER_ID="peaceiris"
bash ./scripts/fetch_data.sh "${GH_USER_ID}" > "./data/github/${GH_USER_ID}.json"
- run: hugo --minify
- name: Deploy
uses: peaceiris/actions-gh-pages@v3
with:
github_token: ${{ secrets.GITHUB_TOKEN }}
Shortcodes
circle
If your logo image is located at assets/images/logo.jpg.
{{< circle src="images/logo.jpg" alt="hugo-theme-iris logo" >}}

button
<div class="buttons">
{{< button href="https://gohugo.io/" txt="Hugo Homepage" >}}
{{< button href="https://github.com/gohugoio/" txt="Hugo GitHub" >}}
{{< button href="https://discourse.gohugo.io/" txt="Hugo Forum" >}}
{{< button href="https://twitter.com/GoHugoIO" txt="Hugo Twitter" >}}
</div>

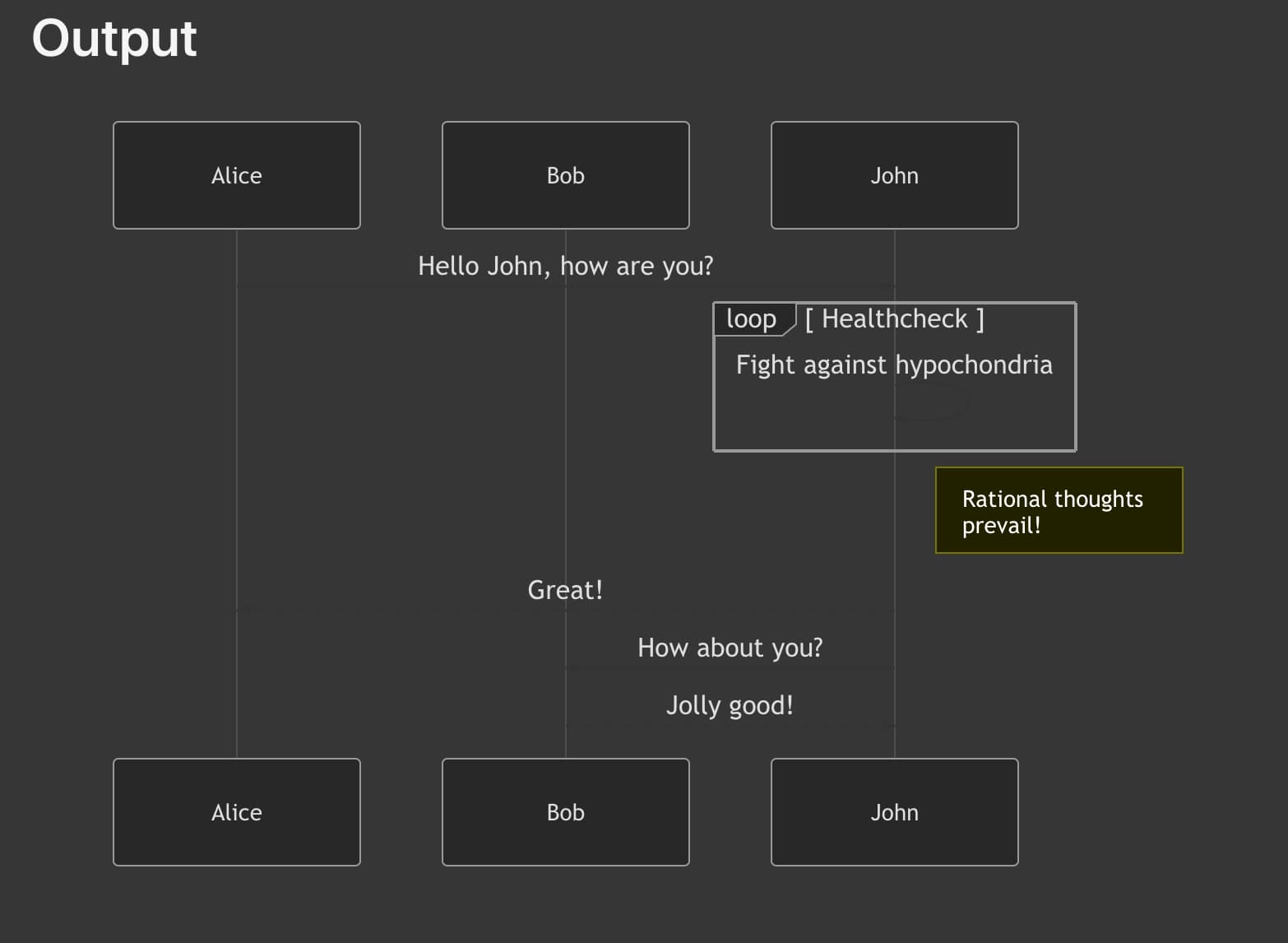
mermaid
{{< mermaid >}}
sequenceDiagram
participant Alice
participant Bob
Alice->>John: Hello John, how are you?
loop Healthcheck
John->>John: Fight against hypochondria
end
Note right of John: Rational thoughts <br/>prevail!
John-->>Alice: Great!
John->>Bob: How about you?
Bob-->>John: Jolly good!
{{< /mermaid >}}

repo
Run the following script to get the latest repository data. The script requires the gh command.
For more details: scripts/fetch_data.sh
brew install gh
gh auth login
cd ./your_hugo_project
export GH_USER_ID="peaceiris"
bash ./scripts/fetch_data.sh "${GH_USER_ID}" > "./data/github/${GH_USER_ID}.json"
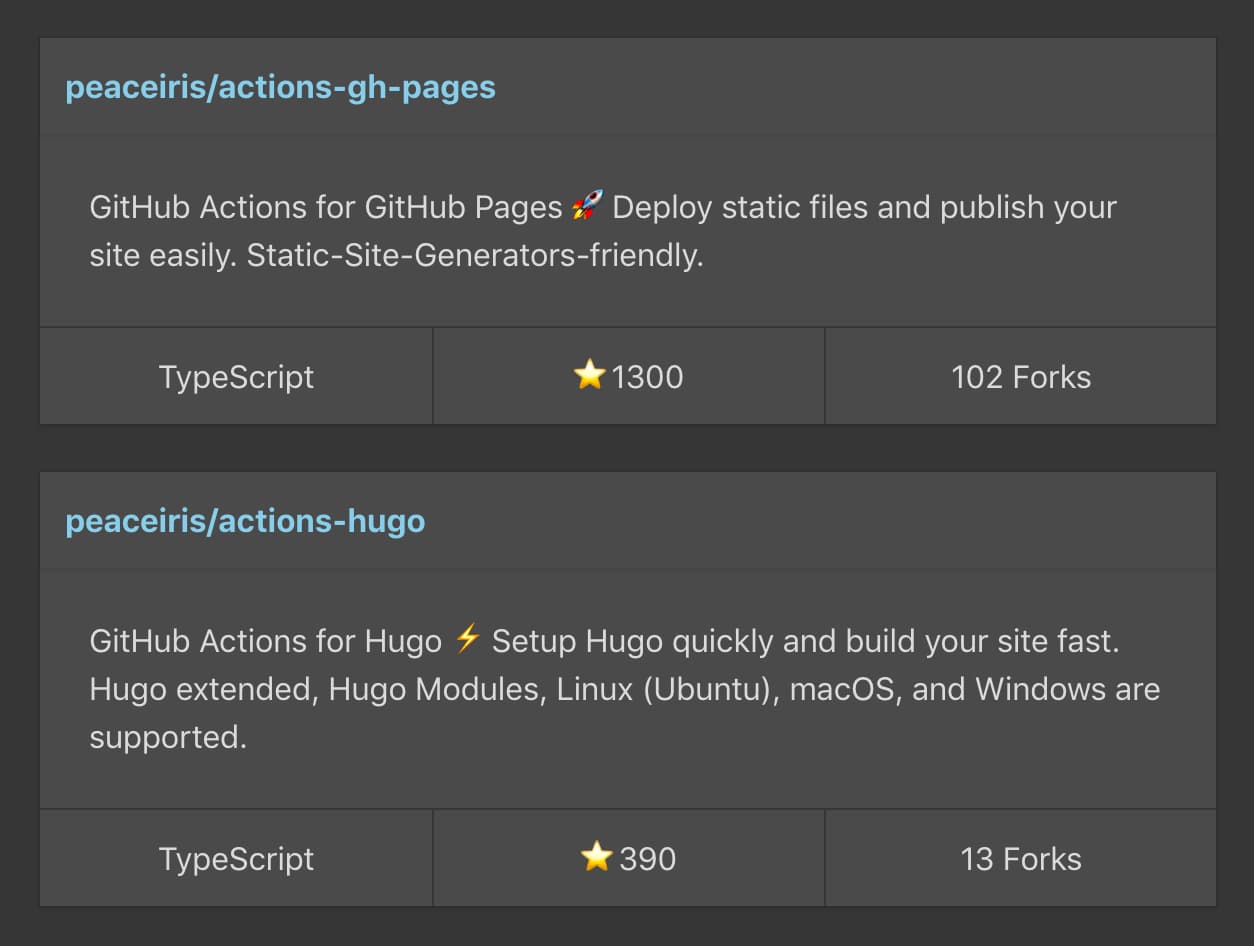
We can show a repository card like as follows.
{{< repo id="peaceiris" name="actions-gh-pages" >}}
{{< repo id="peaceiris" name="actions-hugo" >}}

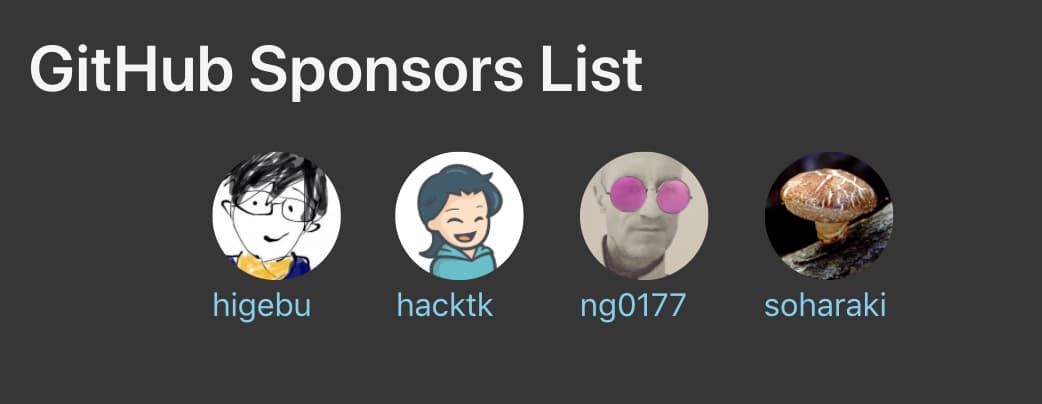
github-sponsors-list
Please follow the instruction as the same as the repo shortcode.
{{< github-sponsors-list id="peaceiris" >}}

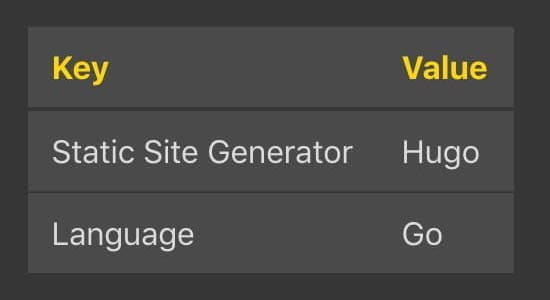
table
{{< table >}}
| Key | Value |
|---|---|
| Static Site Generator | Hugo |
| Language | Go |
{{< /table >}}
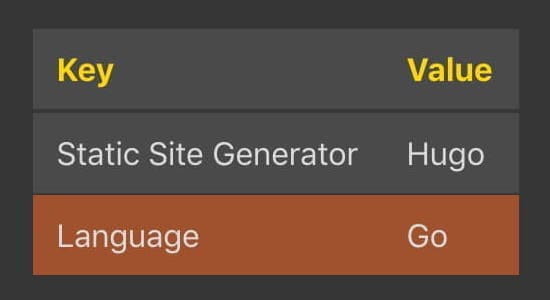
| Mouse out | Mouse over |
|---|---|
 |  |
math
See also the example page.
When you use the ampersand sign &, you need to use the following math shortcode.
{{< math >}}
\begin{vmatrix}a & b\\
c & d
\end{vmatrix}
{{< /math >}}
How to Update the Theme
cd your_hugo_project
hugo mod get -u hugo mod get -u github.com/peaceiris/hugo-theme-iris
hugo mod tidy && hugo mod verify
git add go.mod go.sum
git commit -m "deps: bump hugo-theme-iris"
Special Thanks
- Hugo
- Bulma via peaceiris/hugo-mod-bulma
- reveal.js via peaceiris/hugo-mod-revealjs
- MathJax via peaceiris/hugo-mod-mathjax
- mermaid via peaceiris/hugo-mod-mermaidjs
- jaywcjlove/hotkeys
Changelog
Maintainer
Contributing
To contribute to this Hugo theme.
You can find more detail in our Contributing Guide.
License
Development
{{ partial "console-log" $hoge }}