Hugo Themes
Hugo Theme Bootie Docs
A simple Hugo theme with Bootstrap for documentation
- Author: IKEDA Kiyoshi
- Minimum Hugo Version: 0.15
- GitHub Stars: 50
- Updated: 2018-03-28
- License: MIT
- Tags:
Bootstrap
Docs
Note! This theme has not been updated for more than 2 years.
If you are maintainer of this theme, please verify that this theme works with a recent release of Hugo. Then add an appropriate Version Configuration to the theme'sconfig.tomland then finally tag a new version.

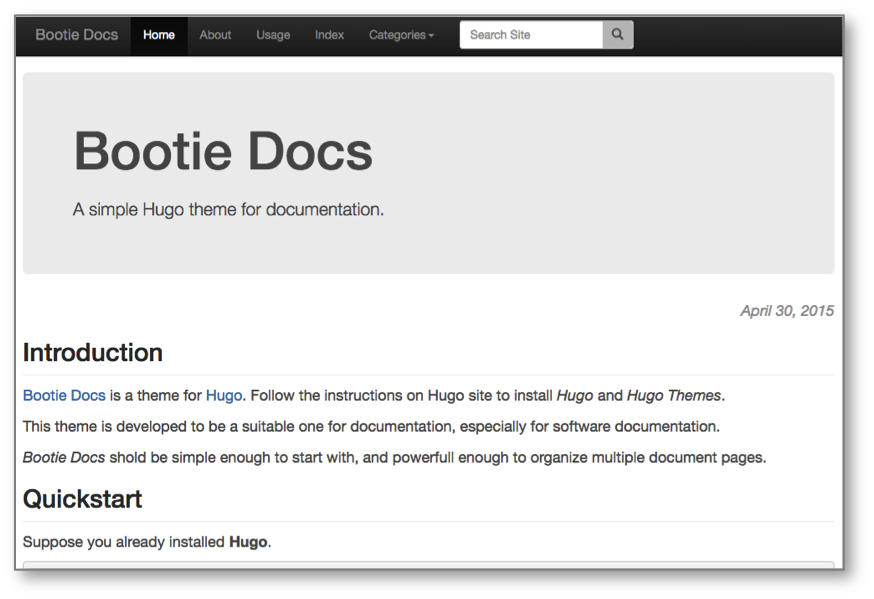
Bootie Docs
Bootie Docs is a simple hugo theme for documentation.
The name “bootie” comes from Bootstrap CSS.

You can see demo and full documentation at http://progrhyme.github.io/bootie-docs-demo/ .
CONTENTS
QUICKSTART
hugo new _index.md- Edit
content/_index.md
Then the content appears on top page.
MENUS
You can customize the menu items in the header navigation bar by configuring menu.main in your
config.toml (or config.yaml) supported by Hugo’s Menu System.
# example of config.toml
[params]
highlightStyle = "github"
[[menu.main]]
name = "Usage"
url = "/usage/"
weight = 10
[[menu.main]]
name = "News"
url = "/categories/news/"
weight = 20
NOTE:
- Nested menus are not supported.
OPTIONS
All other options and usages for Bootie Docs are described at the documentation site – http://progrhyme.github.io/bootie-docs-demo/ .
LIMITATION
Because Bootie Docs is developed for documentation, it lacks many blog-type facilities such as RSS feeds, pagination of posts and so on.
DEPENDENCIES
Bootie Docs includes following libraries:
- Bootstrap v3.3.7 … Well-known CSS framework.
- jQuery v3.2.1 … Requried by Bootstrap.
- highlight.js v9.12.0 … For syntax highlighting.
LICENSE
Copyright (C) 2015-2017 IKEDA Kiyoshi.
Released under the MIT License.