Hugo Themes
Hugo Product Launch
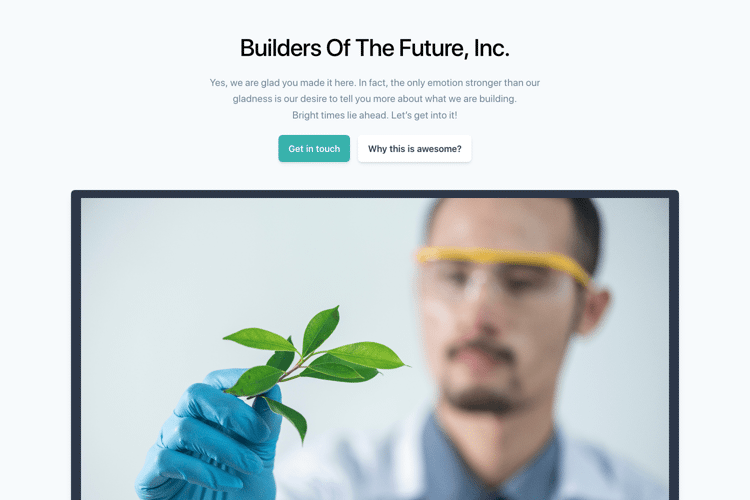
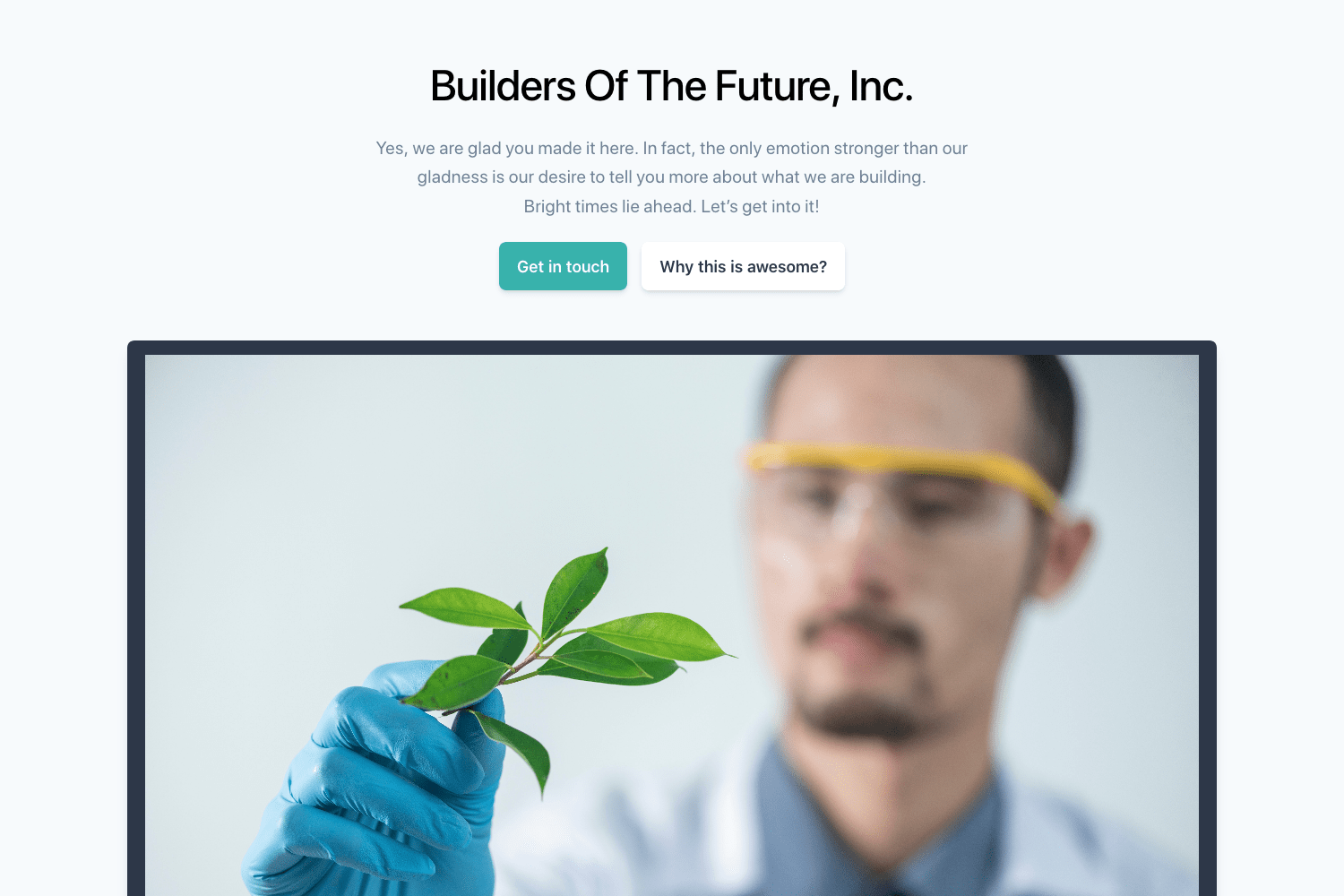
A Hugo theme for young start-ups, product launches, and »coming soon«-websites. Includes contact form & newsletter sign up via Netlify. Deploy with one click!
- Author: Jan Raasch
- Minimum Hugo Version: 0.69.0
- GitHub Stars: 35
- Updated: 2021-08-28
- License: Creative Commons Attribution 4.0 International Public License (CC BY 4.0)
- Tags: Company Contact Landing Newsletter Personal Responsive

Hugo Product Launch 


🚀 A Hugo-theme for young start-ups, product launches, and »coming soon«-websites. Includes ready-to-go contact form & newsletter sign up via Netlify Forms.

Demo
For a current & working demo of this theme, please check out https://hugo-product-launch.netlify.app/ 🎯.
🔑 Key Features
- Pretty, quick & straightforward single-page design 🌻
- Contact form 📇
- Newsletter sign-up 📫
- Responsive 📲
- One-click deploy 🚀 to netlify
- No!-code Content Management via Forestry 💼
- tailwindcss with PostCSS and PurgeCSS => super tiny CSS file 🏎
- No! JavaScript 🥳
One-click Deploy / Installation
Deploy 🚀 Hugo Product Launch to netlify by clicking this button:
Alternatively, you may also clone the kickstart-repo, and skip right to the usage instructions
Sponsor 💟
Support my work on this theme via GitHub Sponsors (recurring) or PayPal (one-time). Also, check out MORE_PERMISSIONS.md.
Manual Installation
If you already have a Hugo site on your machine, you can simply add this theme via
git submodule add https://github.com/janraasch/hugo-product-launch.git themes/hugo-product-launch
Then, adjust the config.toml as detailed below.
For more information, read the official setup guide of Hugo.
Example Content
Simply copy over the contents of the exampleSite-directory included in this theme to your source directory. That should give you a good idea about how things work, and then you can go on from there to make the site your own.
NodeJS Dependencies
You need to have NodeJS installed. Then, copy the package.json- & package-lock.json-files from the root of this theme to your site’s root. Run npm install & npm install postcss-cli postcss -g to set up your PostCSS-Pipe.
Take over main.css & tailwind.config.js
Simply copy over the assets/css/main.css-file from this repo into your local assets/css-folder. Also, copy the tailwind.config.js-file from the root of this repository to your site’s root. You may then add any CSS you like into your own assets/css/main.css-file and even overwrite the tailwind configuration in tailwind.config.js-file. See tailwindcss > docs > configuration for more details.
Optional: Take over postcss.config.js
Take full control of the PostCSS-setup by copying the postcss.config.js-file from this repo into the root directory of your site.
Usage
If you would like to have a nice & clean no!-code User Interface 🧁 for Content Management, simply connect your repository with Forestry. We included the necessary batteries 🔋 (i.e. settings) on the exampleSite/.forestry-folder so you are ready to go right out of the gate.
Base configuration: config.toml
Please check out the config.toml-file included in the exampleSite of this theme.
Adding Content: content/_index.md
Start with the contents provided in the _index.md-file in the exampleSite/content-directory. That should give you a good idea about how things work, and then you can go on from there to make the site your own.
This markdown cheat-sheet might come in handy 🙌🏻.
Adding your branding / colors / css: assets/css/main.css
Check out the main.css-file from the assets/css-directory to get started and to find more detailed instructions.
Issues / Feedback / Contributing
Please use GitHub issues and Pull Requests.
If you do not have a GitHub-account, feel free to hit me up via email (see janraasch.com).
Special Thanks 🎁
- Go to favicon.io, for supplying a quick & easy way to create the favicon used on the exampleSite.
- Go to Pexels, for supplying those wonderful free stock photos on the exampleSite.
License
Hugo Product Launch by Jan Raasch is licensed under CC BY 4.0
Attribution
Please keep the original attribution link when using this theme for your project.
More Permissions
If you would like to use this theme without attribution, permissions beyond this license’s scope are available at MORE_PERMISSIONS.md.
