Hugo Themes
Hugo-Octopress
Octopress classic theme for Hugo
- Author: Parsia Hakimian
- Minimum Hugo Version: 0.63.0
- GitHub Stars: 102
- Updated: 2021-04-16
- License: MIT

Hugo-Octopress
Hugo-Octopress is a port of the classic Octopress theme to Hugo.
Live demo using the unmodified theme:
- http://hugo-octopress-test.s3-website-us-east-1.amazonaws.com/.
- Source: https://github.com/parsiya/Hugo-Octopress-Test.
My personal website with the compact index (see below):
Contents
- Quick start
- Configuration
- Code highlight
- Goldmark vs. Blackfriday
- CSS override
- Navigation menu
- Extending Headers and Footers
- Sidebar
- Shortcodes
- Pages
- Table of contents
- Disqus
- Twitter Card
- Compact Index
- mainSections
- Troubleshooting
- Issues/TODO
- Attribution
- Ported by
- Theme license

Quick start
Add the theme to your existing site or Hugo’s quick start. All commands are run from the root directory of your website.
If using git to manage your website, add the theme as a git submodule:
git clone https://github.com/parsiya/Hugo-Octopress themes/Hugo-Octopress
Or you can clone it:
git clone https://github.com/parsiya/Hugo-Octopress themes/Hugo-Octopress
To view the theme with the example site:
cd themes/Hugo-Octopress/exampleSite
hugo serve -vw
And view the example website at http://localhost:1313.
Example site was originally created by https://github.com/nonumeros. I reviewed the pull request almost two years late and had to copy/paste the website instead of resolving merge conflicts. The example website also has a page with the theme’s shortcodes.
Configuration
Hugo-Octopress can be configured by modifying the parameters in the
configuration file. A working
config file sample-config.toml is provided. Some miscellaneous parameters are
explained below:
baseurl = "http://example.com"
disablePathToLower = false
languageCode = "en-us"
title = "Site title"
theme = "hugo-octopress"
# Disqus shortcode
# Disable comments for any individual post by adding "comments: false" in its frontmatter
disqusShortname = "Your disqus shortname"
# Number of blog posts in each pagination page
paginate = 6
[permalinks]
# Configures post URLs
post = "/blog/:year-:month-:day-:title/"
[params]
# If false, all contents of posts will appear on the front page and in pagination
truncate = true
# Author's name (appears in meta tags and under posts)
author = "Author"
# This text appears in site header under website title
subtitle = "Subtitle appears under website title"
# Search engine URL
searchEngineURL = "https://www.google.com/search"
# Text of the "Continue Reading" label. Supports markdown and inline HTML.
# For example, → == right arrow.
continueReadingText = "Would you like to know more? →"
# Google analytics code - remove if you do not have/want Google Analytics - needs JavaScript
googleAnalytics = "UA-XXXXX-X"
# Optional piwik tracking
#[params.analytics.piwik]
# URL = "https://stats.example.com"
# ID = "42"
# Switch to true to enable RSS icon link
rss = true
# Set to true to use a text label for RSS instead of an icon
# This is overwritten by the "rss" setting
textrss = false
# Website's default description
description = ""
# Populate with your search keywords - these will appear in meta tags
# defaultKeywords = ["keyword1" , "keyword2" , "keyword3" , "keyword4"]
# Set to true to hide ReadingTime on posts
disableReadingTime = false
# Set to true to disable downloading of remote Google fonts
disableGoogleFonts = false
# Remove or set to false to use local fonts
remoteFonts = false
# Remove or set to false to use FontAwesome CDN, otherwise, the theme uses ForkAwesome local fonts.
# fontAwesome = false
Code highlight
This theme uses the built-in Chroma highlighter with the
solarized-dark theme. See all supported styles at
https://xyproto.github.io/splash/docs/all.html.
To change the style, change it in the config file like below to one of the
supported styles.
Some options to control code highlighting post version 0.60.
[markup]
[markup.tableOfContents]
endLevel = 8
startLevel = 1
[markup.highlight]
style = "solarized-dark"
For more configuration options please see https://gohugo.io/getting-started/configuration-markup/#highlight and https://gohugo.io/extras/highlighting/ in Hugo’s documentation.
Goldmark vs. Blackfriday
Prior to version 0.60, Hugo used Blackfriday. Now it uses Goldmark by default.
See https://gohugo.io/getting-started/configuration-markup#highlight for
information about setting it up.
There are trade-offs. Mainly, the hrefTargetBlank Blackfriday extension. It
was set to true to open external links in a new browser tab. Unfortunately,
Goldmark does not have this built-in. To make it happen, we need to use a render
hook. I used the one in Hugo docs at
https://gohugo.io/getting-started/configuration-markup#link-with-title-markdown-example.
This works for markdown links but not linkify or image links. Linkify links are straight URLs pasted into the document.
So, I keep using Blackfriday like this:
[markup]
defaultMarkdownHandler = "blackfriday"
[markup.blackFriday]
hrefTargetBlank = true
CSS override
You can override the built-in CSS and add your own. Put your CSS files in the
static directory of your website. While storing them inside the
themes/Hugo-Octopress/static directory works, it’s not recommended (keep your
website and theme as separated as possible to be able to switch themes easily).
Then modify the customCSS parameter. The path should be relative to the
static folder. These CSS files will be added through the header partial
after the built-in CSS file.
For example, if custom CSS files are static/css/custom.css and
static/css/custom2.css then customCSS will look like this:
[params]
customCSS = ["css/custom.css","css/custom2.css"]
Navigation menu
Links in the navigation menu (everything other than Google search and RSS icon)
can be customized. The navigation menu is generated using the
layouts/partials/navigation.html partial.
By default, navigation menu links will open in the same window. You can change
this behavior by setting the navigationNewWindow parameter to true. Links to
root ("/") will always open in the same window. Currently, Hugo does not support
adding custom attributes to menus.
Links are sorted according to weight from left to right. For example, a link
with weight of -10 will appear to the left of links with weights 0 or 10.
Links can be added to the config file:
[[menu.main]]
Name = "Blog"
URL = "/"
weight = -10
[[menu.main]]
Name = "The other guy from Wham!"
URL = "https://www.google.com/search?q=andrew+ridgeley"
weight = -5
[[menu.main]]
Name = "This theme - add link"
URL = "https://www.github.com"
[params]
# If set to true, navigation menu links will open in a new window with the exception of links to root ("/")
# If this item does not exist or is set to false, then navigation menu links will open in the same window
navigationNewWindow = true
Search engine customization:
[params]
searchEngineURL = "https://www.google.com/search"
Extending Headers and Footers
You can copy these files from theme/Hugo-Octopress/layouts/partials/ into
your-site/layouts/partials and modify them:
extend_header.html: Everything will be added to the end of theheadtag on every page.extend_footer.html: Everything will be added after thefootertag on every page.
Sidebar
The sidebar has four sections, from top to bottom:
- Sidebar header and text (optional).
- Social network icons (optional): Icons and links to Github, Bitbucket, and more.
- Sidebar menu (optional): Links in sidebar.
- Recent posts: Displays last X posts (default is 5).
The sidebar is generated using the partial at layouts/partials/sidebar.html.
Sidebar text
The sidebar text has two parts and both can be configured. Both are passed to
markdownify so you can use markdown (e.g. add links or new lines).
- Sidebar header appears first in an
<h1>tag. It can be configured withsidebarHeader. - Sidebar text appears under the header and is in
sidebarText.
You can add new lines can be added with two spaces at the end of line. New paragraphs can be added with two an empty line. when adding two new lines, remember to remove the indentation otherwise the new line will be treated as a codeblock.
sidebarHeader = "Sidebar Header"
sidebarText = """Here's a [link to google](https://www.google.com)
New paragraph
Another paragraph which has two spaces in the end to create a new line using markdown
New line but not a new paragraph
"""
If you want to use </br> here and not just markdown, you need to enable unsafe
rendering of HTML in Goldmark. You can do this like this.
[markup]
[markup.goldmark]
[markup.goldmark.renderer]
unsafe = true
Blackfriday renders the </br> tags and does not need extra configuration.
Social network icons
Sidebar social network icons are configured as follows:
[params]
github = "https://github.com/parsiya/"
bitbucket = "https://bitbucket.org/parsiya/"
gitlab = "https://gitlab.com/parsiya"
twitter = "https://twitter.com/cryptogangsta/"
keybase = "https://keybase.io/parsiya/"
linkedin = "https://www.linkedin.com/in/parsiya/"
stackoverflow = ""
youtube = ""
facebook = ""
instagram = ""
bitcoin = ""
Icon sequence is unfortunately hardcoded. To modify, copy
your-website/themes/Hugo-Octopress/layouts/partials/sidebar.html to
your-website/layouts/partials/sidebar.html and modify the sequence. Look for
<li class="sidebar-nav-item"> tags. Use </br> to create a new line.
Code to display links (and the idea to use these icons) is from Hyde-x.
Icons are from Font Awesome and Fork Awesome. To
use icons with square dark backgrounds add -square. For example,
<i class="fa fa-twitter-square fa-3x"></i>. Size can be from 1 to 5 use
fa-lg to make them adaptive.
Sidebar menu
This menu can be enabled by setting sidebarMenuEnabled to true. It has two
sections:
- A header that appears inside the
<h1>tag on top. It can be set bysidebarMenuHeader. This part only supports text. - A set of links. They can be configured similar to the navigation menu items by
using the
[[menu.sidebar]]tag. SetsidebarNewWindowtotrueto open these links in a new window
[[menu.sidebar]]
Name = "Google"
URL = "https://www.google.com"
weight = 0
[[menu.sidebar]]
Name = "Hugo"
URL = "/categories/hugo/"
weight = 1
Recent posts
Last x posts can be displayed in the sidebar. This number is controlled by
sidebarRecentLimit. To hide this section you can remove sidebarRecentLimit
from the config file or set it to zero.
Shortcodes
Creating shortcodes in Hugo is very easy and one of the
reasons I switched to it. I recreated a few plugins from Octopress. They add
captions to code blocks and images. These shortcodes are in
layouts/shortcodes/.
For all my Hugo shortcodes see https://github.com/parsiya/Hugo-Shortcodes.
Code caption
This shortcode adds a caption to codeblocks. The codeblock is wrapped in a
<figure> tag and caption is added using <figcaption>. It has two parameters,
title which is the caption of the code block and lang which is the language
that is passed to the Hugo’s highlight function along with linenos=true to
enable line numbers.
Usage and source (parameters are named and not positional):
{{< codecaption lang="html" title="Code caption shortcode" >}}
<figure class="code">
<figcaption>
<span>{{ .Get "title" }}</span>
</figcaption>
<div class="codewrapper">
{{ highlight .Inner (.Get "lang") "linenos=true" }}
</div>
</figure>
{{< /codecaption >}}
And will look like:
 .
.
If the code inside the tag overflows, a horizontal sidebar will be added to the
table. It took me a while to achieve this as the highlight function created
tables that were out of my control. The output from highlight is wrapped in
<div class="codewrapper"> and the scroll bar will be added for the whole
div. The following in the CSS file (starting from line 2225) enables this
behavior:
div.codewrapper {
overflow-x: auto;
overflow-y: hidden;
background-color: #002B36;
}
Image caption
This shortcode adds captions to pictures. Due to the way the original CSS file
was organized, this shortcode does not use <figure> and <figcaption>. Alt
tag is also set to title.
Usage (parameters are named and not positional):
{{< imgcap title="Sample caption" src="/images/2016/thetheme/1.png" >}}
Results in:
<span class="caption-wrapper">
<img class="caption" src="/images/2016/thetheme/1.png" title="Sample caption" alt="Sample caption">
<span class="caption-text">Sample caption</span>
</span>
Table of Contents
This shortcode adds table of contents to the theme. You can use it to add the
toc to anywhere in the page with {{< toc >}}.
Pages
This section discusses the different kind of pages that are supported by the theme.
License page
License page address is baseurl/license/. Create a markdown file containing
the text for the license page under content and set its type to license in
frontmatter:
---
title: "License"
type: license
---
License text
License page template is: layouts/license/single.html.
Not Found or 404.html
The 404.html page has two optional parameters and both support markdown:
notFoundHeader: 404 page titlenotFoundText: 404 page text
If they are not set in the config file, theme’s default page is used
(layouts/404.html).
Taxonomy pages
You can create taxonomy lists (e.g. categories and tags). Set
generateTaxonomyList = true to get generate them at baseURL/tags/ and
baseURL/categories. By default items are sorted by count.
sortTaxonomyAlphabetical = true changes the sort to alphabetical.
[Params]
generateTaxonomyList = true
# Alphabetical sort
# sortTaxonomyAlphabetical = true
To revert, remove sortTaxonomyAlphabetical or set it to false.
Note: As of Hugo 0.33, indexes has been removed. If your taxonomy pages are
not rendered, please update to the latest version of Hugo. Templates are now at:
/layouts/category/category.html/layouts/tag/tag.html
Individual pages
You can create individual pages in two ways:
- Create a new content file in
content/page. - Create a page anywhere inside
contentand set the type topagein frontmatter. E.g.type: page.
The template for individual pages is at
Hugo-Octopress/layouts/page/single.html. It can be overridden by a file in the
website’s layouts/page/single.html. For more information see
Single Page Templates in Hugodocs.
Table of contents
There are three ways to add Table of Contents (ToC) to pages.
toc configuration
With Goldmark, you need to change the defaults for the table of contents renderer in your site’s config. The defaults only render markdown headings level 2 and 3.
[markup]
[markup.tableOfContents]
endLevel = 8
startLevel = 1
Please see more at https://gohugo.io/getting-started/configuration-markup/#table-of-contents.
Use toc in Frontmatter
This ToC is on top of the page and does not appear in the summary. You customize the ToC for each page or globally:
Add a variable named
tocto the frontmatter of the post/page and set it totrue.title: "title" date: 2016-04-01T20:22:37-04:00 draft: false toc: trueEnable it globally by setting
tableOfContentsunder[Params]totrue.[Params] tableOfContents = true
The toc variable in the frontmatter has priority. If it is set to false the
global setting is ignored for that page.
Use the toc Shortcode
If you want the table to appear in a different location use the shortcode. For example, in the cheatsheet on my website it appears after the summary.
---
frontmatter
---
summary or whatever.
{{< toc >}}
Editor Plugins
There are various editor plugins that create a table of contents in markdown using markdown links. This approach is self-contained and not reliant on the theme or the shortcode. I used the VS Code plugins Markdown All in One.
Disqus
Hugo supports Disqus. Note Disqus shortname is directly in the config file (and
not under params):
disqusShortname = "whatever"
You can disable comments for individual pages by adding comments: false to
the frontmatter.
Twitter Card
Twitter card support can be enabled in the config file under Params:
[params]
# Twitter card config
# Enable.
twitterCardEnabled = true
# Don't include the @.
# twitterCardSite =
twitterCardDomain = "parsiya.net"
# Don't include the @.
twitterCardAuthor = "CryptoGangsta"
After Twitter card is enabled, you can add summary images to your posts in front
matter with twitterImage:
twitterImage: 02-fuzzer-crash.png
Note: Image URL should be relative to the page, otherwise the final URL will
not be correct. In short, image URL should be part of the page bundle. In this
case, both index.md and 02-fuzzer-crash.png are in the same root directory.
If the image is in a subdirectory of page bundle, it can be added like this:
twitterImage: images/02-fuzzer-crash.png
To modify this template, copy
your-website/themes/Hugo-Octopress/layouts/partials/custom_twitter_card.html
to your-website/layouts/partials/custom-twitter-card.html and make changes.
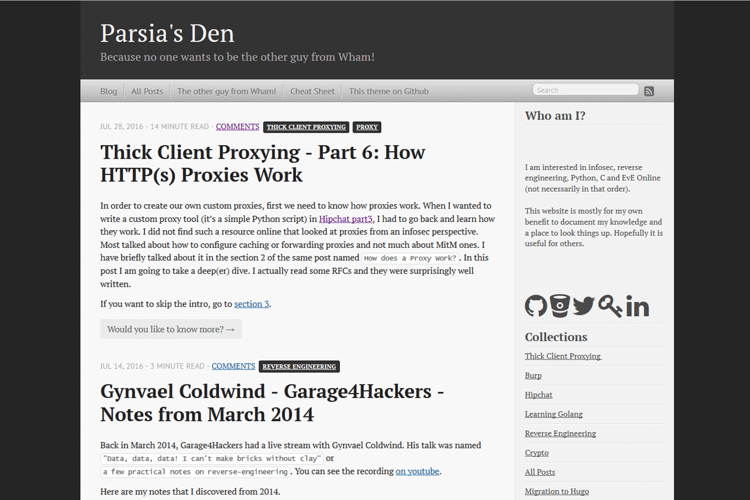
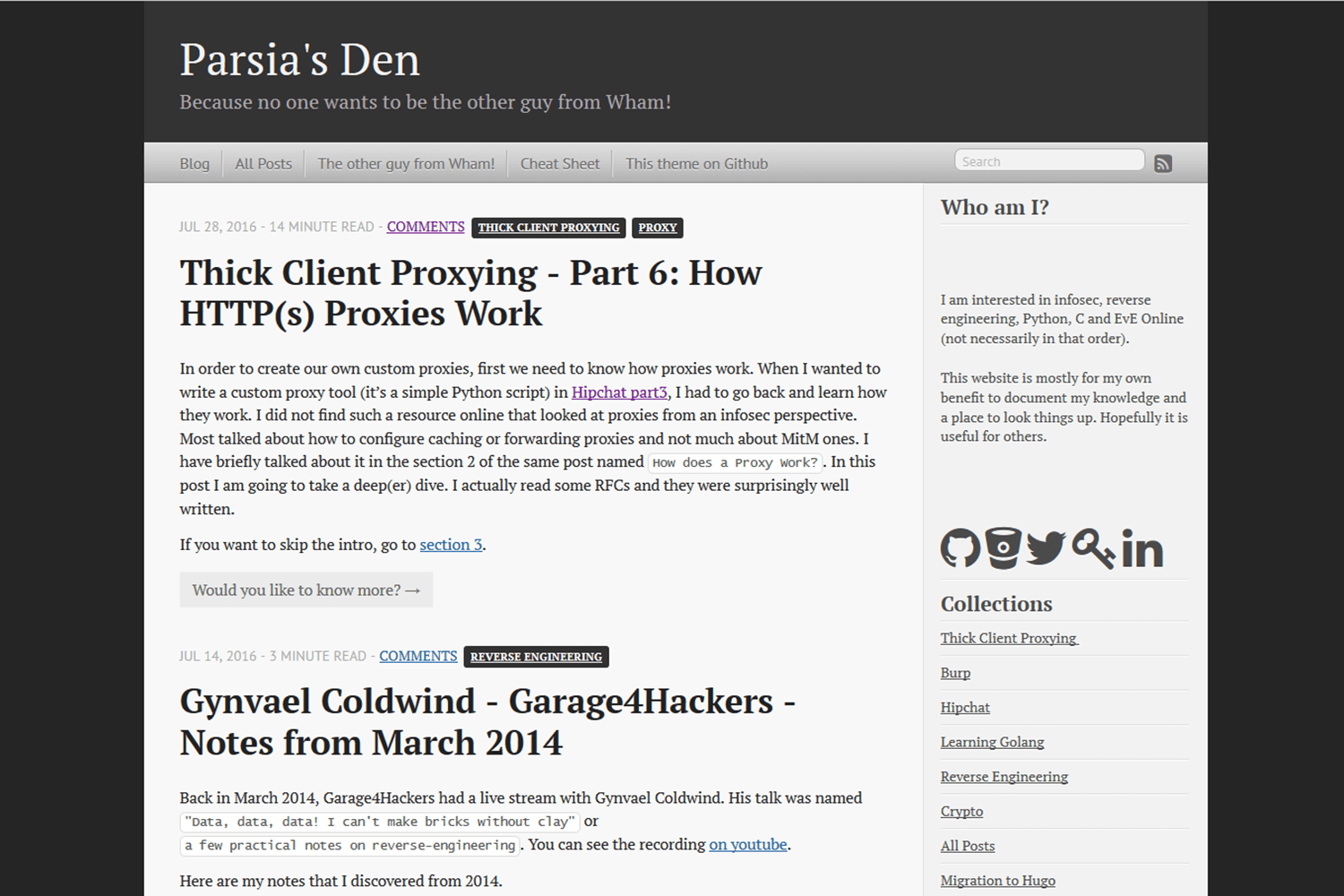
Compact Index
The original theme renders each post’s summary in the main page. I prefer a more compact index and have been use it for my own website. You can enable it by adding this to the config file:
[params]
# Set to true to enable compact index. Set to false or remove to go back to classic view.
compactIndex = true
Compare the views (classic - compact) - click for full-size image:
mainSections
Hugo-Octopress supports using the mainSections property in
the config file to display different kinds of posts on the main page. If not
defined, mainSection will default to the section with the most number of
pages. In a vanilla Hugo-Octopress setup, it will be under post. But, you can
add your own sections in the config file:
[params]
mainSections = ["posts", "blogs"]
See the code in layouts/partials/classic_index.html:
<div class="blog-index">
{{ $paginator := where site.RegularPages "Type" "in" site.Params.mainSections | .Paginate }}
{{ range $paginator.Pages }}
<article>
...
Troubleshooting
Common issues when dealing with the theme.
Hugo page summary bug
Without a summary divider `
, Hugo uses the first 70 words of the post. The result is usually not pretty and contains raw HTML. Always use the summary divider ` in your posts. This does not matter if you
use the compact index because it does not use the summary.
Hugo does not display render style links in the page summary if the link is also not before the summary divider. You can read more here.
Reference style links look like this:
This is a link to [Example][example-link].
More stuff here.
Usually at the end of the markdown file.
[example-link]: https://www.example.com
There are two workarounds:
- Do not use reference style links in summary. Use normal links like
[Example](https://www.example.com). - Put the reference links before the summary divider.
Empty Posts Link on Homepage
After rebuilding the blog with Hugo 0.57, you may see a single Posts link in
the classic index. Update to Hugo 0.57.2+ (there is an issue with 0.57.1)
and it should work.
For more information please see:
This should not be an issue anymore because the theme’s minimum version of Hugo has been bumped.
Issues/TODO
If you discover any issues/bugs or want new features please use the Github issue tracker. Please keep in my mind that development has not been my day job for quite a while and I may be slow in fixing things (don’t be surprised if I ask you about details).
The css is a mess. The CSS file is taken directly from the classic Octopress theme. I found it easier to just modify the templates to generate HTML code similar to Octopress' output and use the existing CSS file. It’s bulky (around 53KBs and 2300 lines) and it probably has code for elements that are never used (also duplicates).
Attribution
- Octopress is created by Brandon Mathis. Octopress source can be found on https://github.com/imathis/octopress.
- Some code was taken from the Hyde-x Hugo theme by Andrei Mihu.
- Sidebar icons are from Font Awesome by Dave Gandy and Fork Awesome.
- Special thanks to contributors and everyone who has helped with issues.
Ported by
Ported by Parsia:
- Website: parsiya.net
- Twitter: @CryptoGangsta
Theme license
Open sourced under the MIT license.

