Hugo Themes
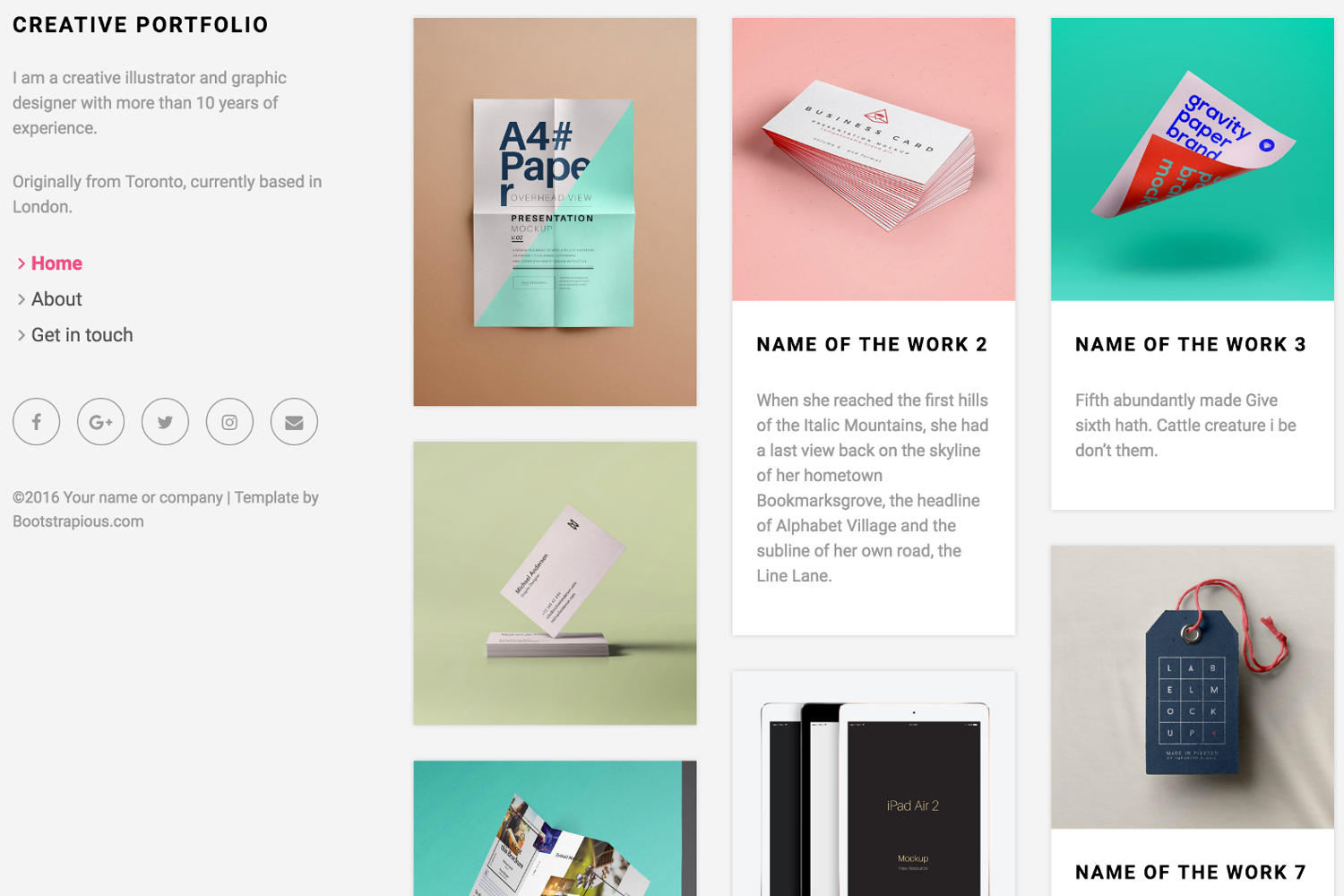
Creative portfolio
Port of the creative portfolio theme
- Author: Kishan B
- Minimum Hugo Version: 0.2
- GitHub Stars: 332
- Updated: 2020-12-21
- License: MIT
- Tags: Minimal Portfolio Responsive

Creative portfolio theme for hugo
Creative portfolio is a clean and elegant template mainly made for designers and creatives but can be easily transformed into a generic website.
This Hugo theme was ported from Bootstrapious for training and fun. It has a very nice landing page, a comments system by Disqus, contact forms by Formspree and Google Analytics.

Installation
Go to the directory where you have your Hugo site and run:
mkdir themes
cd themes
git clone https://github.com/kishaningithub/hugo-creative-portfolio-theme.git
rm -rf hugo-creative-portfolio-theme/.git
For more information read the official setup guide of Hugo.
Configuration
After installing the Creative portfolio theme successfully, i recommend you to take a look at the exampleSite directory. You will find a working Hugo site configured with the Creative portfolio theme that you can use as a starting point for your site.
First, let’s take a look at the config.toml. It will be useful to learn how to customize your site. Feel free to play around with the settings.
Style
You can change the color of the theme by modifying the following key.
style = "default"
Available options are: default (pink), blue, green, pink, red, sea, violet.
More style customizations?
Create css/custom.css in your <<base dir>>/static folder and add all your custom styling.
Comments
The optional comments system is powered by Disqus. If you want to enable comments, create an account in Disqus and write down your shortname.
disqusShortname = "your-disqus-short-name"
You can disable the comments system by leaving the disqusShortname empty.
Google Analytics
You can optionally enable Google Analytics. Type your tracking code in the ``.
googleAnalytics = "UA-XXXXX-X"
Leave the googleAnalytics key empty to disable it.
Make the contact form working
Since this page will be static, you can use formspree.io as proxy to send the actual email. Each month, visitors can send you up to one thousand emails without incurring extra charges. Begin the setup by following the steps below:
- Enter your email address under ‘email’ in the
config.toml - Upload the generated site to your server
- Send a dummy email yourself to confirm your account
- Click the confirm link in the email from formspree.io
- You’re done. Happy mailing!
Nearly finished
In order to see your site in action, run Hugo’s built-in local server.
hugo server
Now enter localhost:1313 in the address bar of your browser.
Deployment
Base theme version (From bootstrapious)
- 1.0
Contributing
Have you found a bug or got an idea for a new feature? Feel free to use the issue tracker to let me know. Or make directly a pull request.
License
This port is released under the MIT License. Check the original theme license for additional licensing information.
Thanks
Thanks to Steve Francia for creating Hugo and the awesome community around the project. And also thanks to Bootstrapious for creating this awesome theme.
