Hugo Themes
Bare Min
A bare minimum theme for Hugo (https://gohugo.io) to help develop and debug Hugo sites
- Author: Kaushal Modi
- Minimum Hugo Version: 0.58.1
- GitHub Stars: 67
- Updated: 2020-02-10
- License: MIT
- Tags: Minimal

The Bare Min theme is heavily inspired from the better mother-loving website.
Theme components
This theme is composed of the base theme “hugo-bare-min-theme”, and the “hugo-debugprint” component.
To use this theme, you need to clone this theme and the component(s) too:
cd HUGO_SITE_DIR/themes
git clone https://github.com/kaushalmodi/hugo-bare-min-theme
git clone https://github.com/kaushalmodi/hugo-search-fuse-js
git clone https://github.com/kaushalmodi/hugo-debugprint
Do not change the cloned repo directory names.
Theme Concept
It was designed to:
- Get rid of all visual clutter (CSS, JS, etc.)
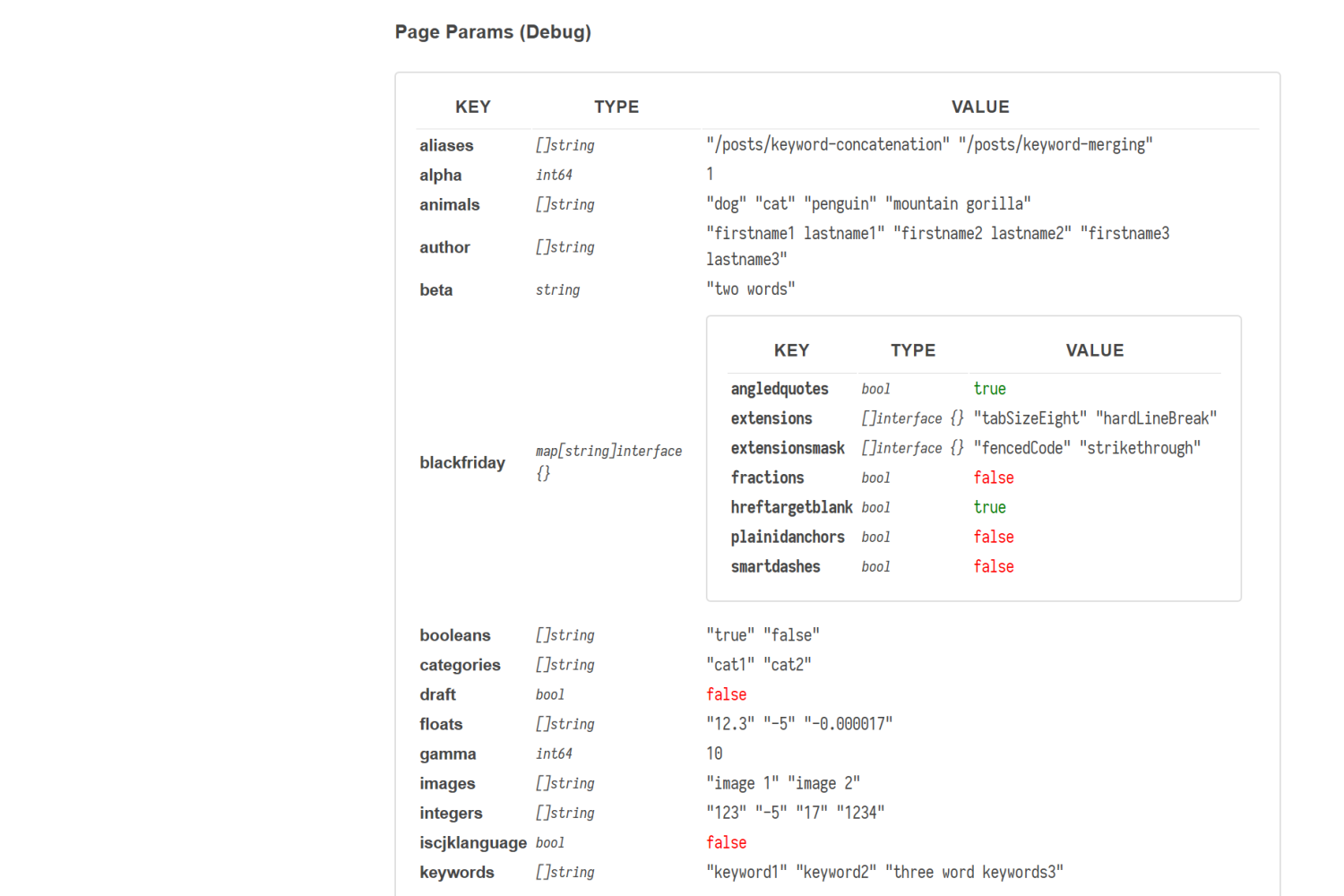
- Allow easily seeing debug information (
debugprint.htmlpartial) while developing Hugo sites, where focus stays on content development.
Screenshots
Examples
This theme is being used by:
- The example site of this theme.
- The test site for
ox-hugo. - Unofficial Hugo Sandbox site
that is used to create test cases for
hugobugs, new feature requests, and testinghugofeatures in general.
Configuration options
These theme provides few customization hooks.
# In the site's config.toml
[Params]
description = "Description of the site."
intro = """
Text here is added to the header of each page.
This can contain <b>HTML</b> and/or **Markdown**
and can be multiple lines.
"""
footer = """
Text here is added to the footer of each page.
This can contain <b>HTML</b> and/or **Markdown**
and can be multiple lines.
"""
# Custom favicon HTML
favicon = """
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png">
<link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png">
<link rel="manifest" href="/manifest.json">
<link rel="mask-icon" href="/safari-pinned-tab.svg" color="#5bbad5">
<meta name="theme-color" content="#ffffff">
"""
custom_css = ["css/style.css"] # assuming that you have the "static/css/style.css" file
[Params.source]
url = "https://your/site/repo/url" # Needed if you want to see .GitInfo for a page
md_dir = "content" # Needed if you want to get a link to Markdown source for each page
org_dir = "content-org" # Needed if you want to get a link to the Org source (e.g. when using ox-hugo!)
Note: It is mandatory to set .Site.Params.source.url if you
set .Site.Params.source.md_dir or .Site.Params.source.org_dir.
See the Params section in the config.toml of this theme’s
exampleSite
to get an example.