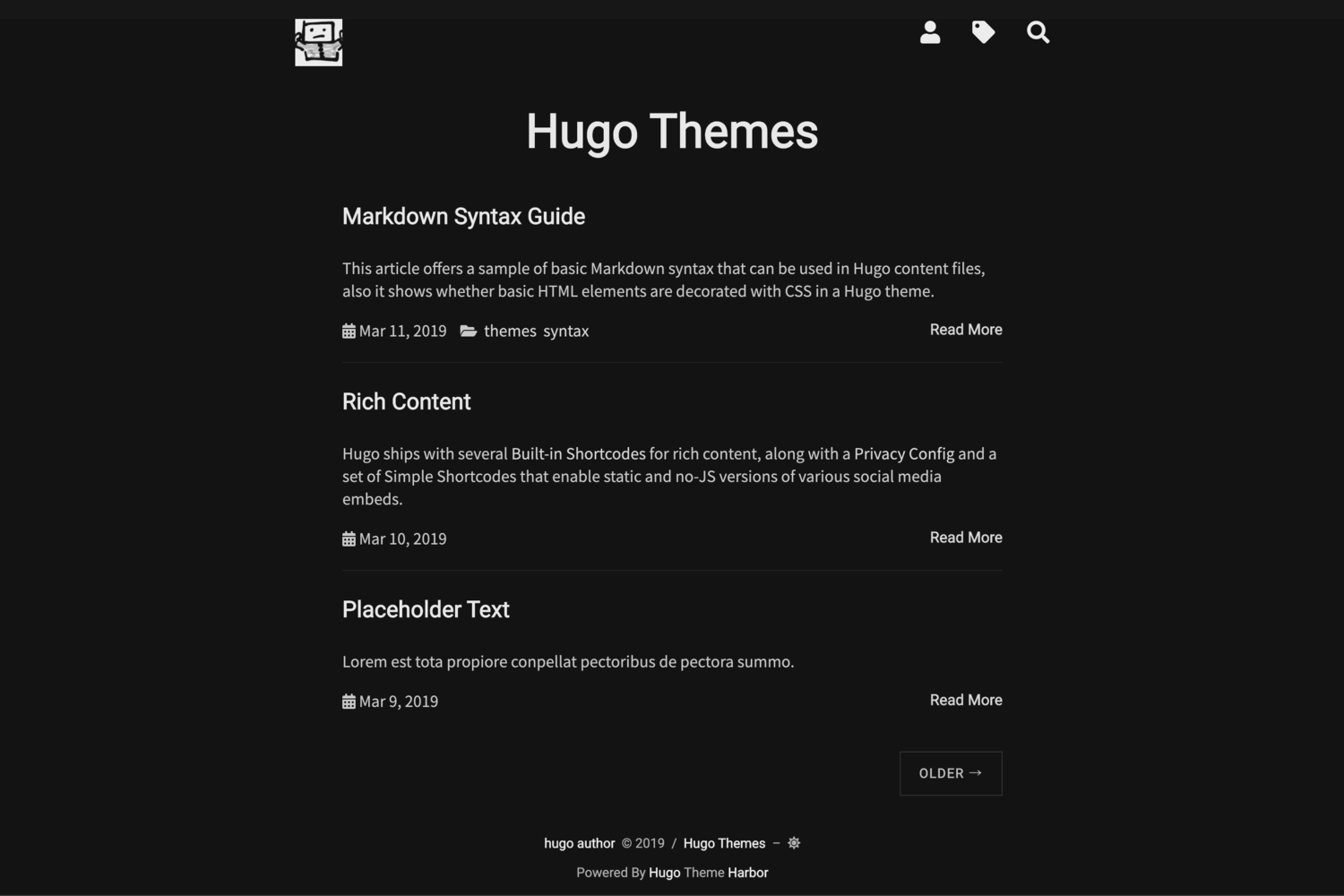
Hugo Themes
harbor
Simple and minimal personal blog theme
- Author: matsuyoshi30
- Minimum Hugo Version: 0.60
- GitHub Stars: 153
- Updated: 2021-03-28
- License: MIT
- Tags: Blog Minimal

harbor - Simple Hugo Theme
Simple and minimal personal blog theme for Hugo.


Here is the demo link.
Features
- Support tags, categories and archives
- Analytics integration (Google or Goatcounter)
- Responsive
- Dark mode
- Syntax Highlight (see Hugo doc)
- Search entire blog posts
- Table Of Contents
- Disqus
- Most social media
Installation & Update
$ # install
$ cd themes
$ git submodule add https://github.com/matsuyoshi30/harbor.git harbor
$ # update
$ git submodule update --remote --merge
If you want to know more information, see Hugo doc.
Usage
config.toml example
theme = "harbor"
baseurl = "https://example.com/"
title = "Hugo Themes"
paginate = 3
languageCode = "en"
DefaultContentLanguage = "en"
enableInlineShortcodes = true
footnoteReturnLinkContents = "^"
# Optional
# If you use googleAnalytics, you set top-level options in config.toml to the beginning of the config file like other top-level options.
googleAnalytics = "UA-XXXXXXXX-XX"
# and disqus too.
disqusShortName = "yourdisqusshortname"
[params.goatcounter]
domain="stats.domain.com"
[Author]
name = "Hugo Author"
[outputs]
section = ["JSON", "HTML"]
[[params.nav]]
identifier = "about"
name = "About"
icon = "fas fa-user fa-lg"
url = "/about/"
weight = 3
[[params.nav]]
identifier = "tags"
name = "Tags"
icon = "fas fa-tag fa-lg"
url = "tags"
weight = 3
[[params.nav]]
identifier = "categories"
name = "Category"
icon = "fas fa-folder-open fa-lg"
url = "categories"
weight = 3
[[params.nav]]
identifier = "search"
name = "Search"
icon = "fas fa-search fa-lg"
url = "search"
weight = 3
[[params.nav]]
identifier = "archives"
name = "Archives"
icon = "fas fa-archive fa-lg"
url = "archives"
weight = 3
# copy paste this block and change for each social media to add how many ever social media
# acounts/links you want
[[params.social]]
name="name of social media"
url="link to social media"
icon="A icon from https://fontawesome.com/"
[params.logo]
url = "icon.png" # static/images/icon.png
width = 50
height = 50
alt = "Logo"
Before you user my theme, don’t remember to change favicon (static/favicon.ico) and icon (static/images/icon.png)!
If you don’t change them, your favicon and icon are my face :)
Search entire blog posts
You should make search.md in the page directory.
---
title: "Search"
---
{{<search>}}
TOC
If you want to use TableOfContent, you need to write words greater than 400, and set true of the frontmatter toc.
Back To Top Button
If you want to use Back To Top Button, you need to write words greater than 400, and set true of the frontmatter backtotop.
Archives
If you want archive page, generate archive.md file in the content directory.
$ hugo new archives.md
+++
title: "Archive page"
type: myarchivetype
+++
Override CSS
If you want to override CSS, add customCSS param which is path to CSS file to your config.toml.
[params]
customCSS = ["/css/custom.css"] # in case you use `/static/css/custom.css`
Enable Google Analytics when running as server
If you want to enable google analytics when running hugo as server, add enableGoogleAnalytics param to your config.toml.
[params]
enableGoogleAnalytics = true
Enable UglyURLs
If you want to enable “Ugly URLs” (e.g. exmaple.com/urls.html), add uglyurls = true to top level and [params] of your config.toml.
uglyurls = true
[params]
uglyurls = true
Frontmatter example
+++
title = "Article title here"
date = 2020-02-15T20:00:00+09:00
tags = ["tags here"]
draft = false
toc = false
backtotop = false
disable_comments = true <!-- disable disqus -->
+++
# Title
<!-- when toc is true and post wordcounts is greater than 400 -->
## Contents
Contribution
Issues and PRs are very welcome!
Development
If you touch CSS or JavaScript file, you need to build to add your changes following below steps.
Install Node.js and npm (Node.js package manager).
The package.json file in your new sub-theme contains the versions of all the Node.js software you need. To install them run:
$ npm installAfter fixing files in
staticdir, runbuildcommand to generatebundle.js$ # for development version $ npm run build-dev $ # for production version $ npm run build-prod
LICENSE
MIT.