Hugo Themes
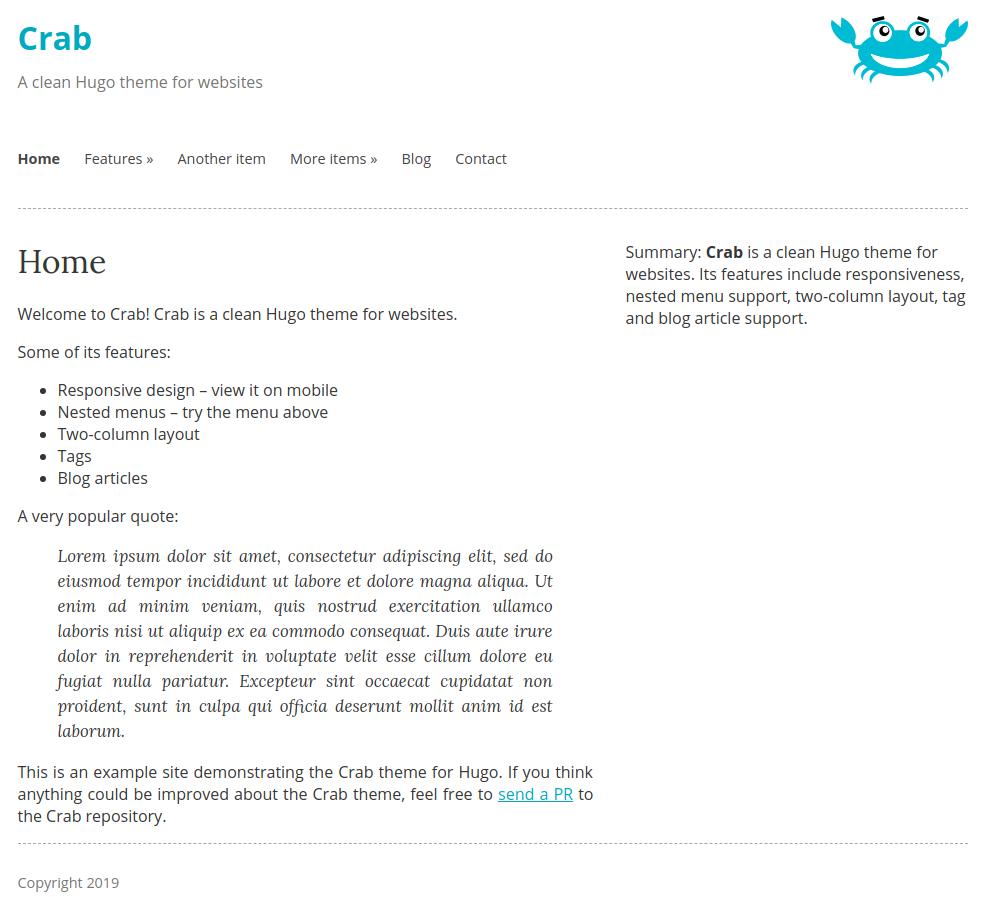
Crab
A clean Hugo theme for websites
- Author: Thomas Heller
- Minimum Hugo Version: 0.18
- GitHub Stars: 27
- Updated: 2017-03-27
- License: MIT
Note!
This theme has not been updated for more than 2 years.
If you are maintainer of this theme, please verify that this theme works with a
recent release of Hugo.
Then add an appropriate
Version Configuration
to the theme's
config.toml
and then finally
tag a new version.

Crab
Crab is a clean website theme for the Hugo static site generator.

Features
- responsive
- nested menus
- two-column
Preview
If you’d like to get a live demo of the Crab theme locally, you could
clone the repository, cd to the exampleSite directory and run
HUGO_THEMESDIR=../.. hugo serve -t crab from there (assuming
Hugo is already installed).
Installation
Read the Hugo Quickstart Guide for an introduction to Hugo itself. Once you created a new Hugo site, you can use the Crab theme.
In your Hugo site’s folder:
$ git clone https://github.com/thomasheller/crab themes/crab
Alternatively, if your site is in a git repository, you can use git submodules:
$ git submodule add https://github.com/thomasheller/crab themes/crab
To update the theme to the latest version, simply pull in the changes:
$ git -C themes/crab pull
Usage
The file exampleSite/config.toml provides an example for how the
Crab theme can be configured, especially in regard to the menu items.
Once you put a config.toml in your site’s root directory, you can
get a preview of your Hugo site as usual:
$ hugo serve -t crab
Menus
See the exampleSite/config.toml file for how the menus can be
configured:
- Use the
weightattribute to specify the order of menu items. Menu items with smaller numbers appear before those with bigger numbers. - For every menu, specify an
identifierif you intend the menu to have sub-items. In each sub-item, make sure theparentattribute matches the value of theidentifierused for the parent menu. - Choose a unique
namefor each item in the same menu.
Two-column layout
Look at the exampleSite/content/home.md file for a sidebar example.
If you put a shortcode like this at the beginning of your content
file, the summary will appear in the right column:
{{% summary %}}
This appears in the sidebar. *Markdown* is supported!
{{% /summary %}}
Contact
If you think anything could be improved about the Crab theme, feel free to send a PR to the Crab repository.