Hugo Themes
Blogpaper
A graphical newspaper like blog theme for Hugo.
- Author: Erwan Normand
- Minimum Hugo Version: 0.48
- GitHub Stars: 17
- Updated: 2021-02-04
- License: MIT
- Tags: Blog Minimal

Blogpaper
A graphical newspaper like blog theme for Hugo.
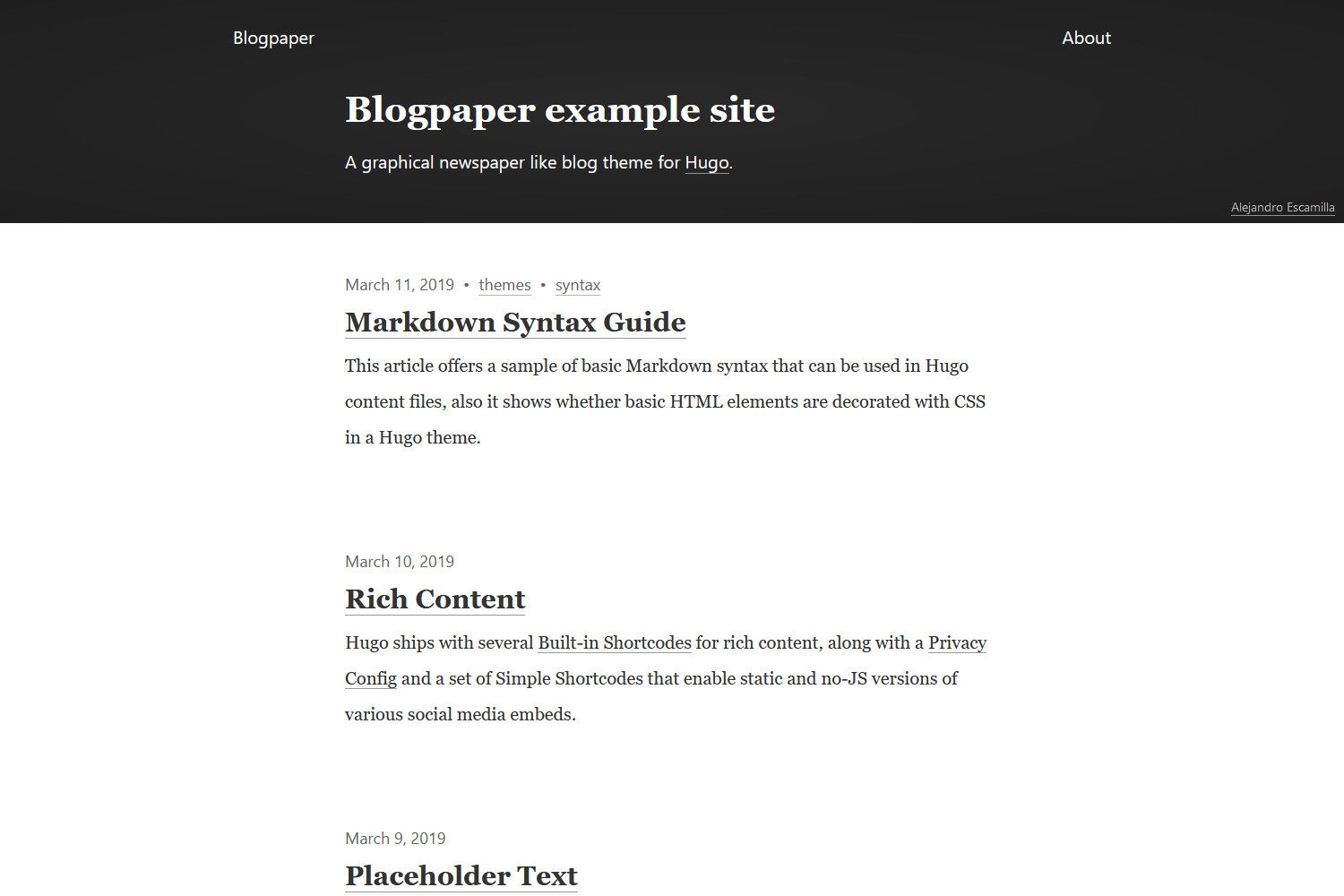
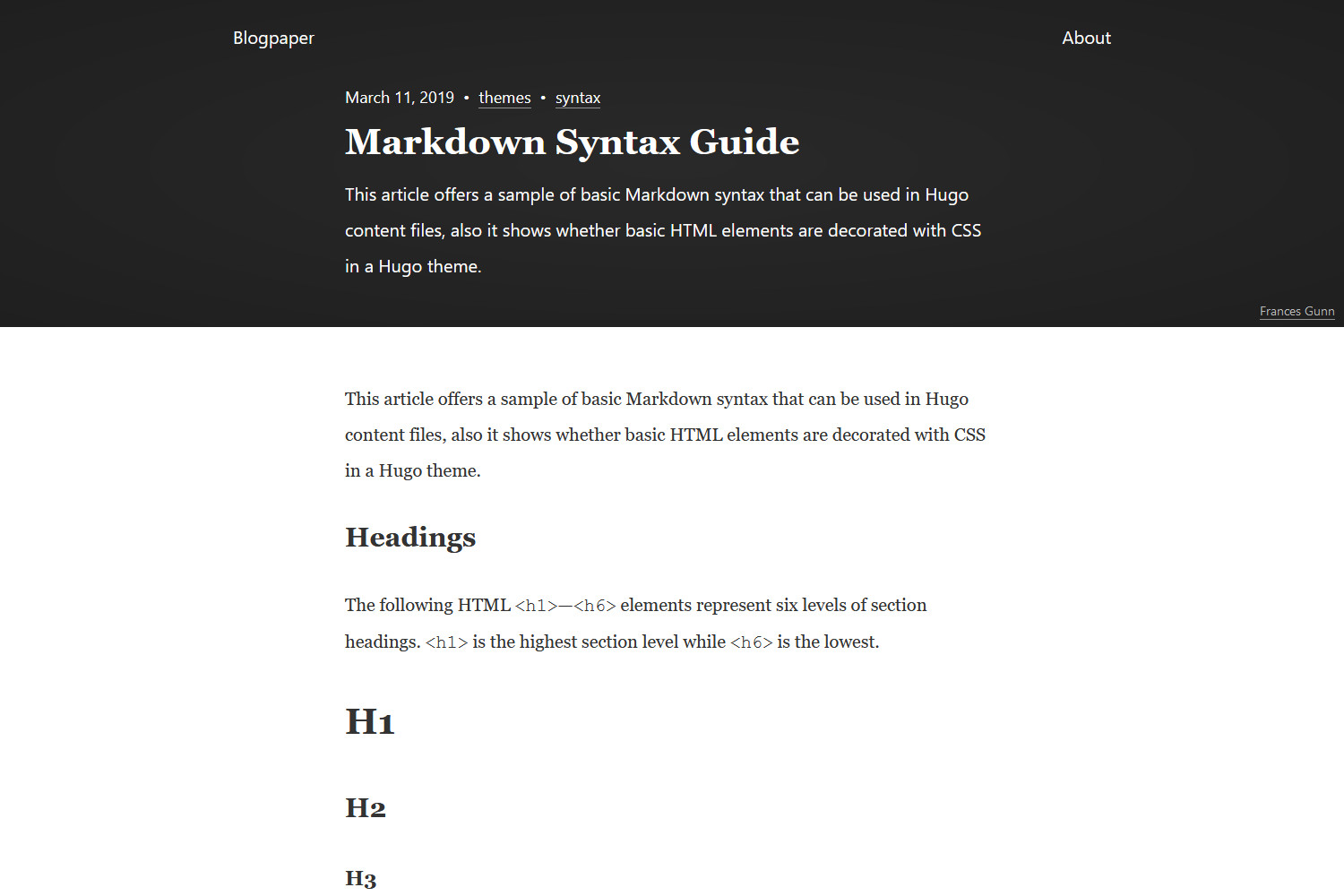
See the live demo:

See the style guide:

Install
Make sure you’re using the Hugo extended version.
If you’re using Hugo for the first time, follow the Hugo’s quick start tutorial first.
Copy the theme in your site:
git submodule add https://github.com/NormandErwan/Blogpaper themes/BlogpaperEdit your
config.yml:theme: BlogpaperGenerate your site!
hugo server -D
You should now a have a working site, but with a flat grey background instead of banner images on top your pages. See the next section to configure your site and add banner images on your pages.
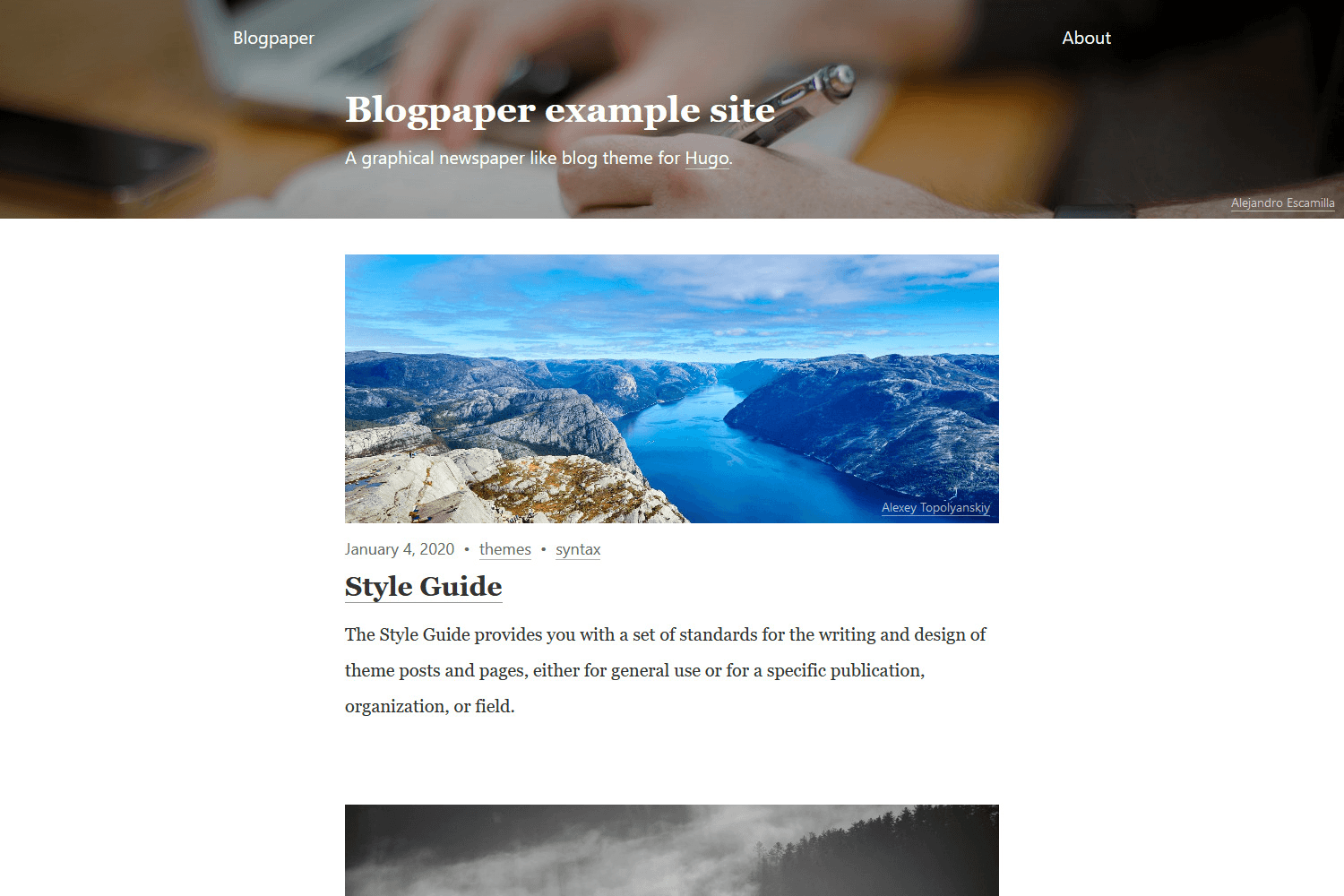
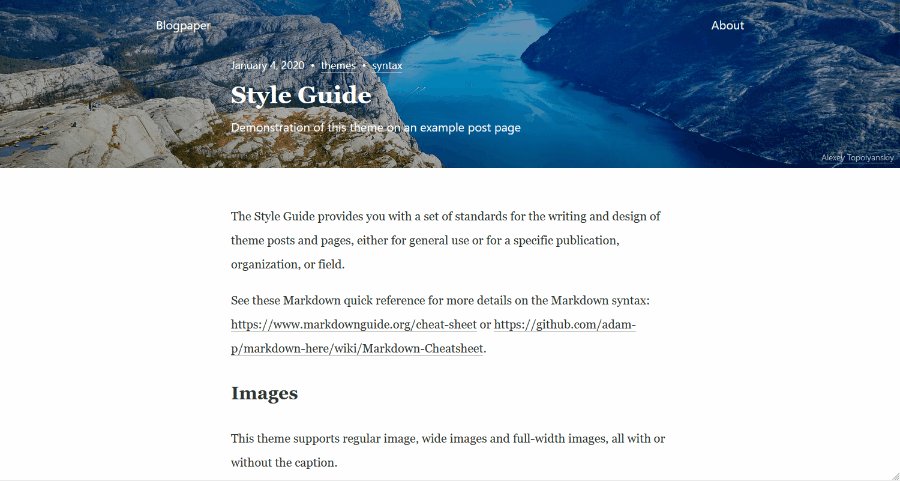
| After install homepage | After install post page |
|---|---|
 |  |
Configure
Edit your
config.yml:theme: Blogpaper title: # Your site title author: name: # Your name baseURL: # Hostname (and path) to the root, e.g. https://bep.is/ copyright: # Optional, will be displayed on site's footer, if this line is removed an default copyright will be generated languageCode: en # The language code of your site, by default "en" menu: main: # Optional, the menu to display on top-right of your site, see https://gohugo.io/templates/menu-templates/#site-config-menus - name: About url: /about params: description: # The description of your site (used on a <meta> tag) subtitleLength: 25 # The number of words on the subtitle of a pageSee https://gohugo.io/getting-started/configuration/ for more configuration settings (such as
datetimeFormat,mainSectionsorpaginate). See also how to configure post summaries on the homepage.Every page can have a subtitle, displayed bellow the title on the header of the page. It’s generated by default from the first
subtitleLengthwords of the page’s content. It works the same as a summary.Add banner images on your pages, you can either:
Add a
banner.jpgimage next to aindex.mdor_index.mdpage.Add a
<page-filename>.jpgimage next to a<page-filename>.mdpage.Add no image to use the banner of the parent page.
Use a custom image by adding to the front matter of the page:
banner: src: <banner-filename>.jpg # Optional, the filename of the banner, by default <page-filename>.md or banner.jpgSet no banner by adding to the front matter of the page:
banner: false
For example, see the Blogpaper’s example site:
. └── content ├── posts | ├── rich-content | | ├── banner.jpg | | └── index.md # Use banner.jpg | ├── _index.md # No banner.jpg, use the parent banner: ../banner.jpg | ├── emoji-support.md # Use emoji-support.jpg | ├── emoji-support.jpg | └── ... ├── _index.md # Use banner.jpg ├── about.md # Use about.jpg ├── about.jpg └── banner.jpgYou can download free images on sites like Lorem Picsum or other.
Add to the front matter of your pages:
subtitle: # Optional, will be displayed bellow the title of the page; remove this line to generate an automatic subtitle banner: src: <banner-filename>.jpg # Optional, the filename of the banner, by default <page-filename>.jpg or banner.jpg caption: # Optional, the caption of the banner href: # Optional, a link on the caption
Troubleshooting / FAQ
I can’t generate the site.
- Problem: I have the error:
Problem: Building sites … ERROR Transformation failed: TOCSS: failed to transform "blogpaper.scss" (text/x-scss). - Solution: Reinstall Hugo, the extended version not the standard one.
- Problem: I have the error:
I want to customize the CSS.
Use your own CSS or SCSS files. Simply add the files in your
/assets/folder.. └── assets └── css ├── custom1.css ├── custom2.scss └── ...
Contribute
For any question or comment, please open a new issue. I’m not a web designer so I’m open to any design suggestions! :-)
If you’d like to contribute, please fork the repository and use a feature branch. Pull requests are warmly welcome!
Upgrade
From your site folder, execute:
git submodule update --remote themes/Blogpaper
Build the example site
Clone this repository, then execute:
cd exampleSite
hugo server --themesDir ../..
Content is adapted from https://github.com/gohugoio/hugoBasicExample. Images are credited on the page where they are used.
License
The MIT License (MIT). Copyright (c) 2019-2020 Erwan Normand normand.erwan@protonmail.com.
See the LICENSE.md file for details.
Blogpaper uses the following third-party resources:
- normalize.css: The MIT License (MIT). Copyright © Nicolas Gallagher and Jonathan Neal..
This theme is inspired by Start Bootstrap - Clean Blog, Jekyll’s Olania and Jekyll’s Curious.